Registra tu dominio con Profesional Hosting y adquiere de manera casi
gratuita estos planes de hosting compartido y otras modalidades superiores que
encontrarás haciendo clic en "ver más". Escoge el alojamiento que mejor se
adapte a tu proyecto.
WP Inicio
€3.08(€6.17) /mes*
-
Plantamos
1
Árbol
-
Tipo hosting
CloudLinux
-
Hosting incluidos
1
-
Espacio Disco Duro
5GB NVMe
-
Transferencia
Ilimitada
-
Ip y Datacenter
España (GS Madrid)
-
Panel Plesk
Obsidian
-
Ayuda WordPress
-
Soporte WordPress
-
Autoinstalador WordPress
-
WordPress Toolkit
-
Seguridad Avanzada
-
Backup Diario
-
Antispam entrada/salida
-
SSL
Si (Let's Encrypt)
-
Presta Inicio
€3.08(€6.17) /mes*
-
Plantamos
1
Árbol
-
Tipo hosting
CloudLinux
-
Hosting incluidos
1
-
Espacio Disco Duro
5GB NVMe
-
Productos
1000
-
Transferencia
Ilimitada
-
Ip y Datacenter
España (GS Madrid)
-
Panel Plesk
Obsidian
-
Licencia Plesk
-
Ayuda Prestashop
-
Soporte Prestashop
-
Autoinstalador prestashop
-
Seguridad Avanzada
-
Backup Diario
-
Antispam entrada/salida
-
SSL
Si (Let's Encrypt)
Moodle Inicio
€4.63(€9.26) /mes*
-
Plantamos
1
Árbol
-
Tipo hosting
CloudLinux
-
Hosting incluidos
1
-
Espacio Disco Duro
10GB NVMe
-
Usuarios simultaneos
10
-
Transferencia
Ilimitada
-
Ip y Datacenter
España (GS Madrid)
-
Plesk Panel
Obsidian
-
Soporte moodle
-
Moodle autoinstalador
-
Seguridad Avanzada
-
Backup Diario
-
Antispam entrada/salida
-
SSL
Si (Let's Encrypt)
-
-
Consulta otros los planes incluidos en la oferta como
Woocomerce,
Geolocalizados,
Joomla,
Drupal
y
Windows.
Diseña tu sitio web con IA
El próximo paso es probar si el bot Chat GPT es capaz de generar código para
crear páginas web básicas. En este ejemplo, solicita a la IA que escriba líneas
de código HTML para crear algunas de las páginas que se necesitan. El primer
mensaje es crear una plantilla para la página de inicio con un diseño receptivo
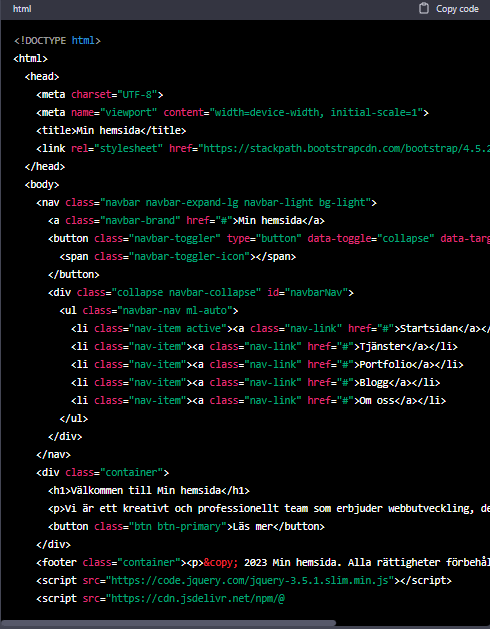
de Bootstrap. Aviso: Crea una plantilla de página de inicio con un diseño
receptivo de Bootstrap. Incluye la página de inicio, los servicios, la cartera,
el blog y el menú sobre nosotros en el encabezado.

El chatbot responde con líneas de código para una página de inicio
solicitada. Prueba el código para asegurarte de que funciona correctamente, y
así es cómo se verá en un navegador:

Es posible que el chatbot pueda dejar de funcionar a la mitad cuando está
intentando escribir un guión más largo. Cuando esto sucede, tienes tres
opciones:
- Continuar la secuencia de comandos: ingresa el siguiente mensaje para que
ChatGPT continúe donde lo dejó. Recomendamos usar este método si es posible para
ahorrar tiempo.
- Regenerar respuesta: haz clic en el botón que se encuentra sobre el cuadro
del chat. De esta manera el chatbot reescribe la respuesta anterior desde cero.
Pero puede ocurrir el mismo error.
- Nuevo chat: presiona el botón en la parte superior izquierda de la página si
los métodos anteriores no funcionan. Ten en cuenta, que de esta manera debes
comenzar desde cero.
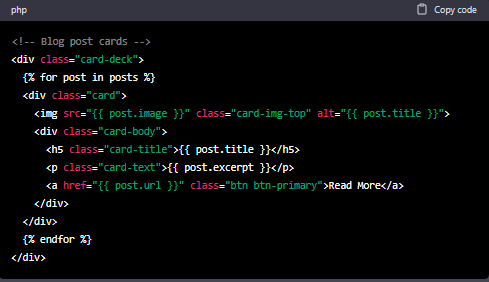
El siguiente paso fue pedirle a ChatGPT que creará una plantilla de página de
blog con un diseño de tarjeta usando el mismo método. Omite intencionalmente los
detalles del diseño receptivo de Bootstrap para verificar si puede comprender el
contexto del mensaje anterior. Aviso: Crea otro para una página de blog. Esto
debería enumerar todas las publicaciones del blog en el sitio web con un diseño
de tarjeta.

El chatbot respondió con éxito una pregunta de seguimiento y a su vez generó
líneas de código cuando se le solicitó. Este código también funciona cuando se
carga en un navegador.

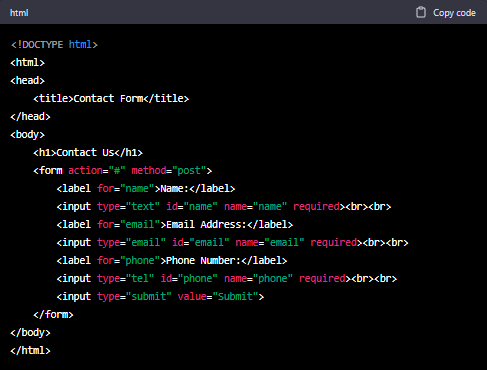
Además de escribir código para plantillas de páginas web, el chatbot puede
generar elementos específicos. Aquí hay un ejemplo de cómo el chatbot crea un
formulario de contacto simple. Aviso: Crea una página web simple que incluya un
formulario de contacto. Incluye los siguientes campos: nombre, dirección de
correo electrónico y número de teléfono.

Los usuarios pueden utilizar el modelo de IA para generar código CSS para
ajustar elementos de diseño específicos, como fuentes, combinaciones de colores
del sitio web y tamaños de elementos.
Considera la posibilidad de integrar los scripts de ChatGPT con temas y
plantillas de WordPress existentes. De este modo, no necesitas crear plantillas
y diseños desde cero y puedes concentrarte en agregar nuevos elementos de diseño
a tus páginas.
Puedes insertar código CSS personalizado en un tema de WordPress, contiene el
uso de la función de personalización integrada, la creación de un tema
secundario o el uso de complementos como Simple Custom CSS y Custom CSS Pro.
