Uno de los aspectos que dan mayor grado de personalización y profesionalidad a tu web son los iconos que se usan para hablar de ventajas, funcionalidades, productos, en definitiva en multitud de puntos de tu web o tienda virtual.
En la red puedes encontrar multitud de fuentes donde conseguir estos iconos, ademas puedes encontrarlos de forma gratuita con reconocimiento de la fuente o de pago, en este articulo hablaremos principalmente los de pago y de cuales solemos usar nosotros.
Tenemos de dos tipos, los que son una imagen en formato png, srv, psd, jpg y los que van integrados directamente en fuentes, los cuales son llamados directamente desde un estilo css.
Iconos en formato imagen.
Vamos a hablar de los formato de imagen en primer lugar, en este caso os recomendamos que visiteis el buscador de iconos:

Disponen de más de 3M de iconos, una barbaridad, de cualquier temática que te puedas imaginar, y en muchos casos puedes descargarlos en formato vector, incluso personalizar el color de descarga.
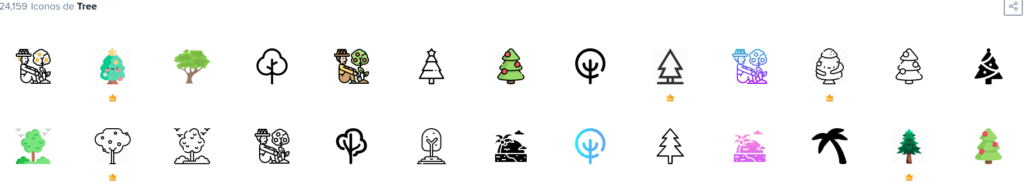
Puedes buscar en español y en ingles en el buscador, por ejemplo con la palabra «tree» encontramos 24259 resultados, todos los que no llevan la corona debajo son descargables de forma gratuita.

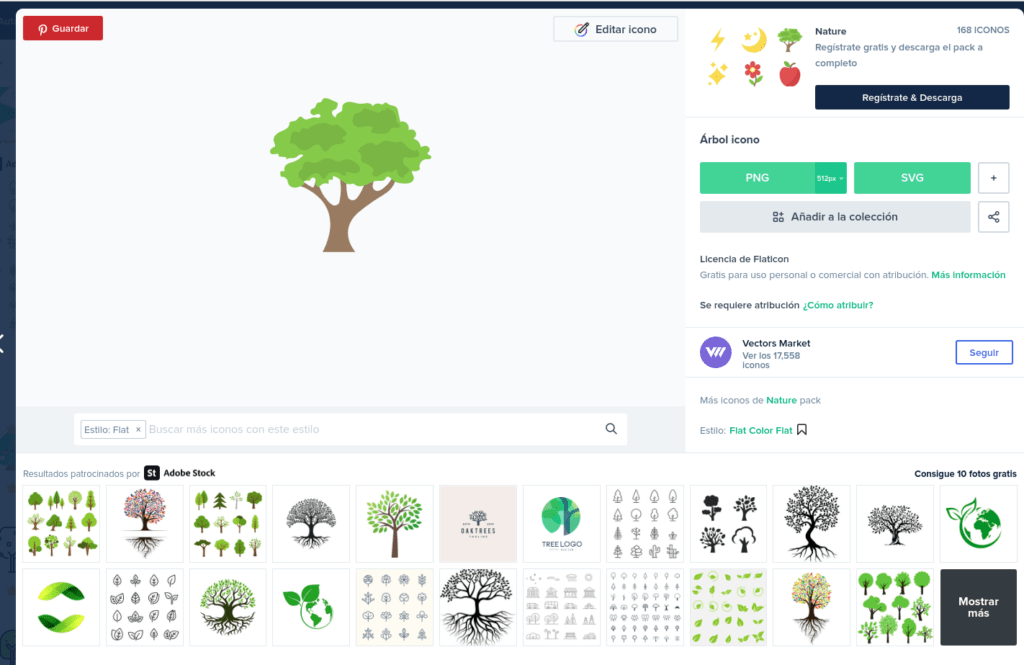
Una vez eliges puedes descargarlo en varios tamaños y formatos:

El propietario de la web indica en la descarga «Gratis para uso personal o comercial con atribución.», esto quiere decir que puede usarse tanto para uso personal o comercial, los iconos marcados sin la corona, siempre y cuando se haga una referencia a la web de flaticon.es.
Nos parecen tan buenos que no solo hemos decidido poner una referencia si no un articulo hablando de este buscador de iconos, seguro que sirve de ayuda a muchos de nuestros clientes:
En esta dirección: https://www.flaticon.es/
Fuentes de iconos.
Esta es la otra alternativa la cual hacen uso la mayoria de las webs y en muchos casos nisiquiera sus propietarios saben que tienen disponibles decenas de iconos sin subir una sola imagen a su web.
Se trata de una fuente, pero a diferencia de las fuentes tipográficas normales esta tiene iconos vectorizados en su interior, que son compatibles con llamadas de CSS. Su principal ventaja es que reducen el numero de peticiones al servidor, ya que son una sola referencia a la fuente se descargan todas a la vez y se pueden usar las veces que quieras.
¿Como se usan?
Si eres muy novato la otra opción indicada antes te resultara más fácil ya que esta requiere cierto nivel como programador para hacer usa de ellas. En primer revisa las fuentes de tu web por si acaso ya esta incluida alguna que cuente con iconos, normalmente en los themes de WordPress suelen incluir alguna. Si no tienes ninguna, te voy a poner el ejemplo de como usar la «fontawesome» la cual es una de las más completas gratuitas, su web oficial es: https://fontawesome.com/. Entramos a su web y descargamos la misma, nos descargaremos un css, y la propia fuente, suele ser del formato woff2. El siguiente paso es subir los ficheros a tu web y invocarlos desde una llamada entre <header></header> similar a esta:
<link rel=”stylesheet” href=”ruta/a/font-awesome/css/font-awesome.min.css”>
Ya la tenemos instalada, para invocar un icono primero buscamos en la propia web de la fuente los iconos disponibles en el buscador:

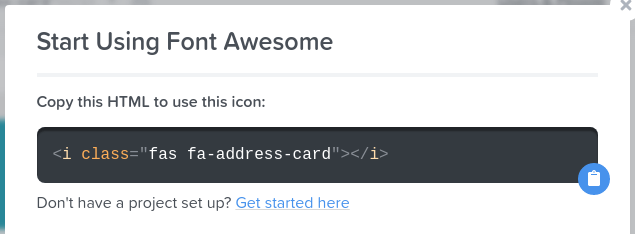
Cuando hayamos elegido uno le damos a «Start Using Font Awesome» y nos desplegara el código html para llamar al icono:
Y llamándolo en modo html dentro del WP en cualquier sitio:
<i class="fas fa-smile-wink"></i>
Nos aparecerá el mismo:

Espero que os sirva de ayuda, nos vemos por las redes 🙂