Optimizar WordPress para mejorar la puntuación de PageSpeed con los plugin necesarios y tener la mejor puntuación para nuestro blog.
¿Qué es el test PageSpeed de Google?
Es una herramienta que mide los 10 puntos más importantes para Google, que interfieren en la velocidad del sitio web, tanto si se accede a dicha web desde un ordenador o desde un dispositivo móvil.
¿Por qué es tan importante la velocidad?
La velocidad es un factor importante para una correcta experiencia del usuario con tu sitio web. Hay que tener en cuenta que un sitio lento crea una sensación de desconfianza y de no querer permanecer en el mismo. Esto Google lo sabe y lo tiene muy en cuenta para indexar y posicionar tu sitio web.
Mejorar los 10 puntos de PageSpeed
- Reducir el tiempo de respuesta del servidor
- Priorizar el contenido visible
- Evitar los redireccionamientos a paginas de destino
- Habilitar compresión
- Especificar caché del navegador
- Minificar HTML
- Minificar CSS
- Minificar Javascript
- Optimizar imágenes
- Eliminar el javascript que bloquea la visualización y el CSS del contenido de la mitad superior de la página
Reducir el tiempo de respuesta del servidor
El hosting donde estemos alojados es principal para poder pasar este punto tan importante para la velocidad.
Los puntos más importantes y recomendables a tener en cuenta cuando contratamos un hosting y queremos tener una buena velocidad son los siguientes:
Hardware
- Tener un hardware potente con un microprocesador intel E3, E5 o E7 a una velocidad de proceso mínimo 3Ghz es ideal para que nuestra web trabaje rápidamente
- Disco SSD es principal ya que nuestro WordPress y sistemas de caché leen y escriben muchos ficheros, por lo que al tener discos duros SSD mejoraremos este rendimiento. Además son mucho más rápidos que los discos duros sólidos.
Centro de Datos
- Es principal tener el centro de datos en el país donde tengamos nuestro tráfico. Por ejemplo, si nuestra página es española y nuestros visitantes también lo son, lo mejor es tener el centro de datos en España para mejorar el tiempo de conexión
- La conectividad con Telefónica, Jazztel, ONO, Orange, etc. Las empresas de telecomunicaciones tienen unos acuerdos para que el tiempo de respuesta sea entre 2 y 15 milisegundos. Sin embargo, si nos alojamos en un datacenter de Estados Unidos tendrá una latencia entre 100 y 150 milisegundos, sumando esta latencia a cada petición (request). Es decir, que si tuviésemos una web con unas 50 peticiones, tendríamos una pérdida de cinco segundos de retraso con respecto a un hosting alojado en un datacenter de España
- Calidad y estabilidad TIERIII+
CDN
La CDN son recomendables si tenemos visitas de países lejanos a nuestro datacenter. Por la latencia mejoraría la velocidad. Cuando un usuario se conectase, por ejemplo, desde Estados Unidos a nuestra web, esta le mandaría los recursos estáticos (CSS, JavaScript, imágenes, etc.) desde la CDN más cercana a su ubicación.
Como hemos comentado anteriormente, esto solo tiene sentido si realmente tienes visitas externas al país donde tienes alojado el datacenter.
Software
El software, al igual que el hardware, es principal en un hosting, por lo que hay que decantarse por los hosting que mejor y más optimizados tengan ese software para nuestro WordPress.
- Tener el software actualizado a las últimas versiones (PHP, MySQL, Apache…) es una gran ventaja ya que con versiones actualizadas la velocidad de ejecución será mejor respecto a las antiguas versiones
- Sistemas de caché basadas en memoria RAM: memcache, apc, varnish.
- Virtualización y aislamiento de los usuarios es principal en un hosting compartido ya que, de esta forma, otro usuario del mismo hosting no puede afectar al rendimiento de tu web por sus malas prácticas. Normalmente es utilizado el sistema CloudLinux para este aislamiento
- Las medidas antihack para ataques son necesarias no solo para mejorar nuestra seguridad, sino para que posibles atacantes sean parados de forma rápida y eficaz, y evitar sobrecargar nuestra web
Actualizaciones en WordPress
Es importante tener nuestro WordPress, plugin y plantillas actualizadas a la última versión ya que las versiones recientes suelen ser más rápidas que las versiones anteriores.
Optimizar Base de Datos
- Tener nuestra base de datos con el motor MyISAM es recomendable puesto que este motor es más rápido con respecto a InnoDB. Esto es debido a la complejidad de la estructura de InnoDB respecto a MyISAM y, también, que este es tolerante a fallos, lo que ralentiza la carga pero mejora la estabilidad
- Desactivar o minimizar el número de revisiones en nuestro WordPress para no sobrecargar la base de datos con datos innecesarios
Para desactivar las revisiones de nuestro WordPress tenemos que abrir nuestro fichero wp-config.php de la raíz de nuestro WordPress y añadir la siguiente línea:
define('WP_POST_REVISIONS', false);
Para minimizar el número de revisiones a tres de nuestro WordPress abrimos el mismo fichero e introducimos la siguiente línea:
define('WP_POST_REVISIONS', 3);
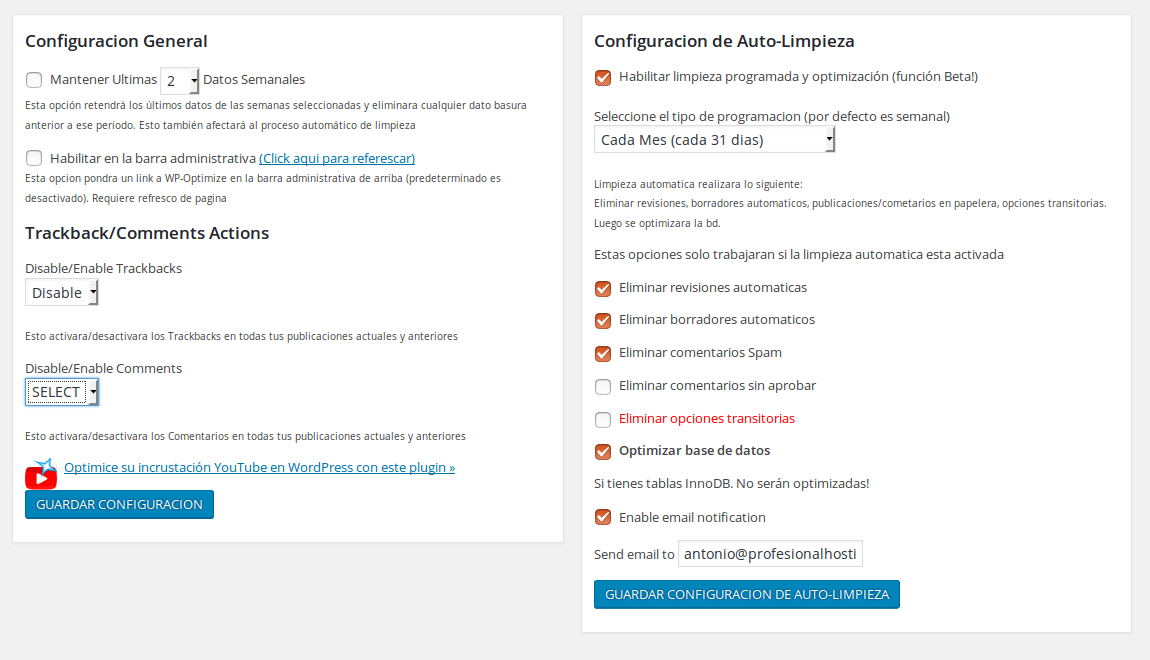
Con el plugin WP Optimize podemos tener nuestra base de datos siempre optimizada de forma automática.
Con este plugin podremos optimizar los siguientes puntos de la base de datos:
- Limpiar todas las revisiones de las publcaciones
- Limpiar todos los borradores y publicaciones de la papelera
- Eliminar Spam y comentarios en la papelera
- Eliminar comentarios sin aprobar
- Eliminar opciones transitorias
- Eliminar pingbacks
- Eliminar trackbacks
Sistema de Caché
Aunque WordPress puede funcionar rápidamente sin necesidad de ningún plugin de caché, es recomendable instalar un sistema de caché para mejorar el rendimiento.
Dentro de la gran cantidad de plugin de caché de la comunidad de WordPress cabe destacar por su funcionamiento y configuración los siguientes:
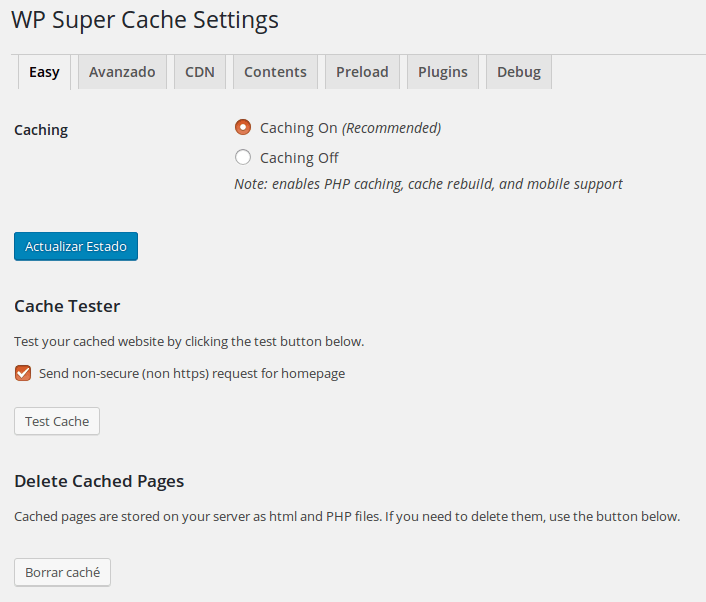
- WP Super cache: plugin gratuito y uno de los más conocidos dentro de la comunidad, realiza muy bien lo que promete. Sin duda es uno de los mejores plugin gratuitos de caché

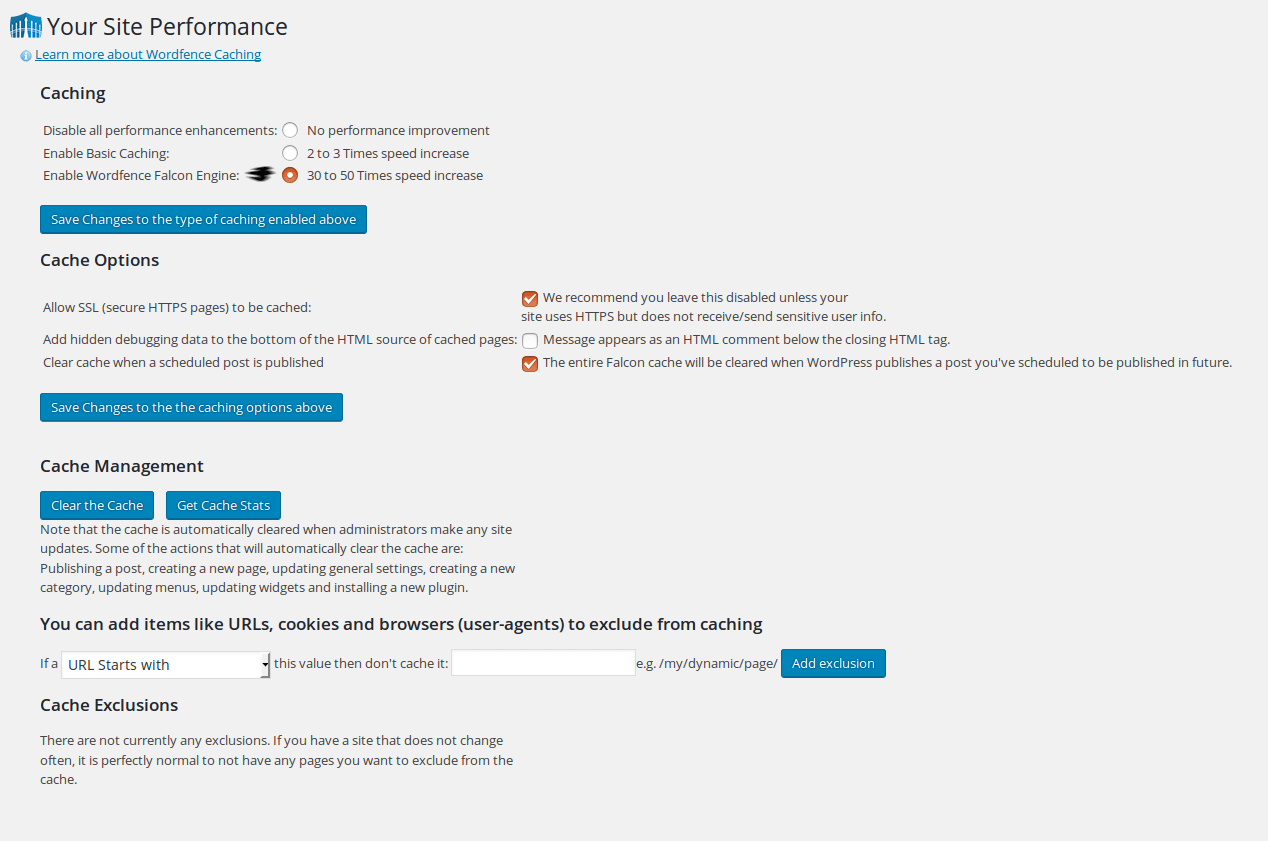
- Wordfence Security: también gratuito y, aunque no sea un plugin en sí de caché, tiene un apartado de performance llamado falcon que puede mejorar la velocidad de 30 a 50 veces la velocidad del sitio
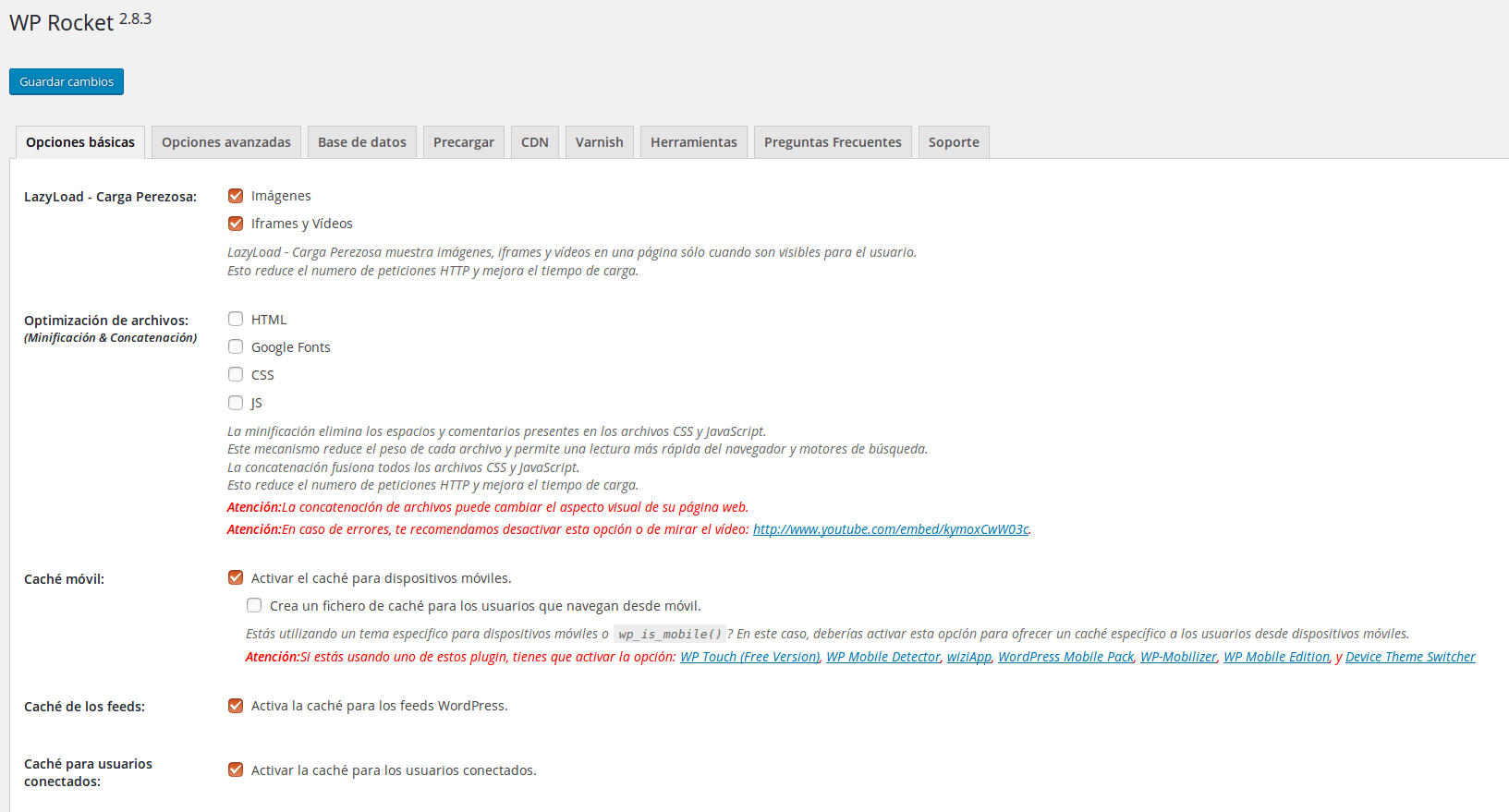
- WP Rocket: este es un plugin de pago pero uno de los mejores plugin de caché y con los que mejores resultados he conseguido en la optimización de diferentes WordPress. Además de un sistema de caché tiene la misma funcionalidad de WP Optimize, lazyload, una precarga de toda la caché, CDN, compatibilidad con Varnish…
Para todos los clientes de ProfesionalHosting que tengan un hosting o VPS de WordPress ofrecemos de forma gratuita el plugin de PhSpeed que está basado en la tecnología de WP Rocket pero con diferentes modificaciones para tener más mejoras en cuanto a la velocidad.
Habilitar compresión GZIP / Deflate
Tener la compresión gzip activada en nuestro servidor es algo básico que deberían tener todos los servidores. Si no es así deberéis hablar con vuestro proveedor de servicios para que habilite esta opción del servidor.
Además de tenerlo activo en el servidor hay que añadir la configuración oportuna en el fichero .htaccess para poder disfrutar de todas sus ventajas.
Para cambiar esta configuración debéis de editar el fichero .htaccess alojado en la raíz de vuestro WordPress y añadir el siguiente código al final del fichero:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript image/svg+xml </IfModule>
Especificar caché del navegador
Para poder especificar la caché del navegador tiene que tener activa en el servidor el mod_expires. Igual que en el punto anterior, debemos tenerlo activo desde el servidor para poder funcionar.
Una vez que esté activo en el servidor hay que añadir el siguiente código al final del fichero .htaccess
<ifmodule mod_expires.c> ExpiresActive on ExpiresDefault "access plus 1 month" # CSS ExpiresByType text/css "access plus 1 year" # Data interchange ExpiresByType application/json "access plus 0 seconds" ExpiresByType application/ld+json "access plus 0 seconds" ExpiresByType application/vnd.geo+json "access plus 0 seconds" ExpiresByType application/xml "access plus 0 seconds" ExpiresByType text/xml "access plus 0 seconds" # Favicon (cannot be renamed!) and cursor images ExpiresByType image/x-icon "access plus 1 week" # HTML components (HTCs) ExpiresByType text/x-component "access plus 1 month" # HTML ExpiresByType text/html "access plus 0 seconds" # JavaScript ExpiresByType application/javascript "access plus 1 year" # Manifest files ExpiresByType application/manifest+json "access plus 1 year" ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds" ExpiresByType text/cache-manifest "access plus 0 seconds" # Media ExpiresByType audio/ogg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType video/mp4 "access plus 1 month" ExpiresByType video/ogg "access plus 1 month" ExpiresByType video/webm "access plus 1 month" # Web feeds ExpiresByType application/atom+xml "access plus 1 hour" ExpiresByType application/rss+xml "access plus 1 hour" # Web fonts ExpiresByType application/font-woff "access plus 1 month" ExpiresByType application/font-woff2 "access plus 1 month" ExpiresByType application/vnd.ms-fontobject "access plus 1 month" ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType font/opentype "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 month" </ifmodule>
Minificar el HTML, CSS y Javascript
Este punto lo que necesita es que a todo el contenido HTML, CSS y Javascript le quitemos el código sobrante, como los comentarios, y lo dejamos todo en una sola línea ,eliminando todo lo innecesario.
Al tener todo el contenido comprimido y minificado el contenido de la página será menor y, por lo tanto, la descarga de este será mucho más rápida.
Además, lo más óptimo es combinar todos los ficheros del mismo tipo en uno solo, así realizará una sola petición para obtener el código necesario para que la web funcione correctamente.
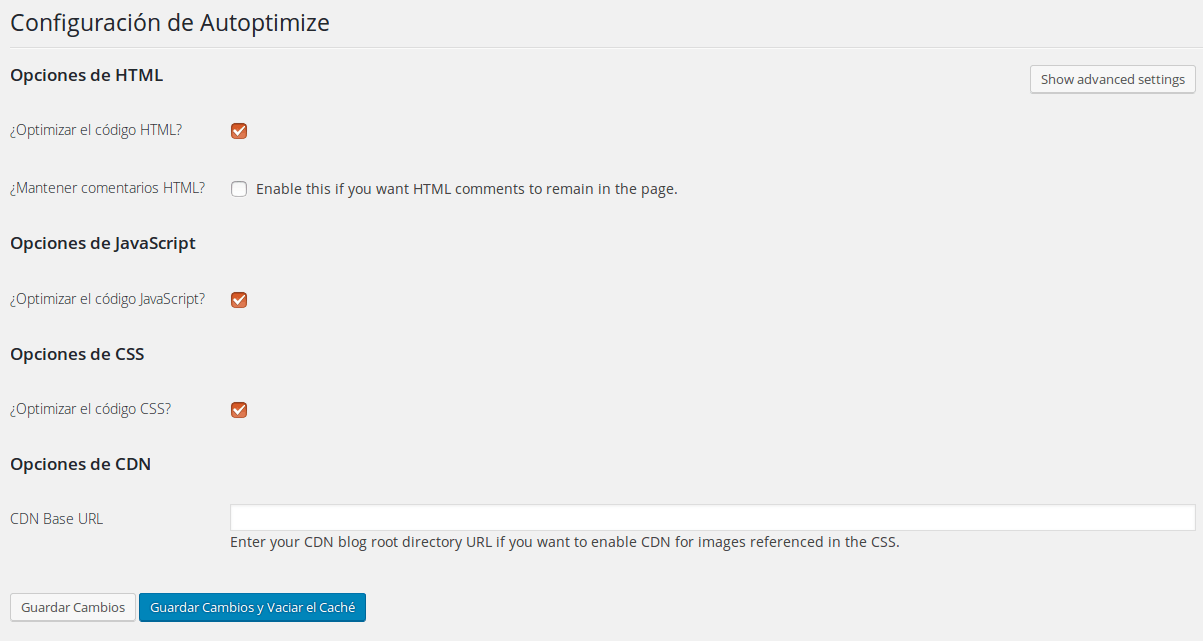
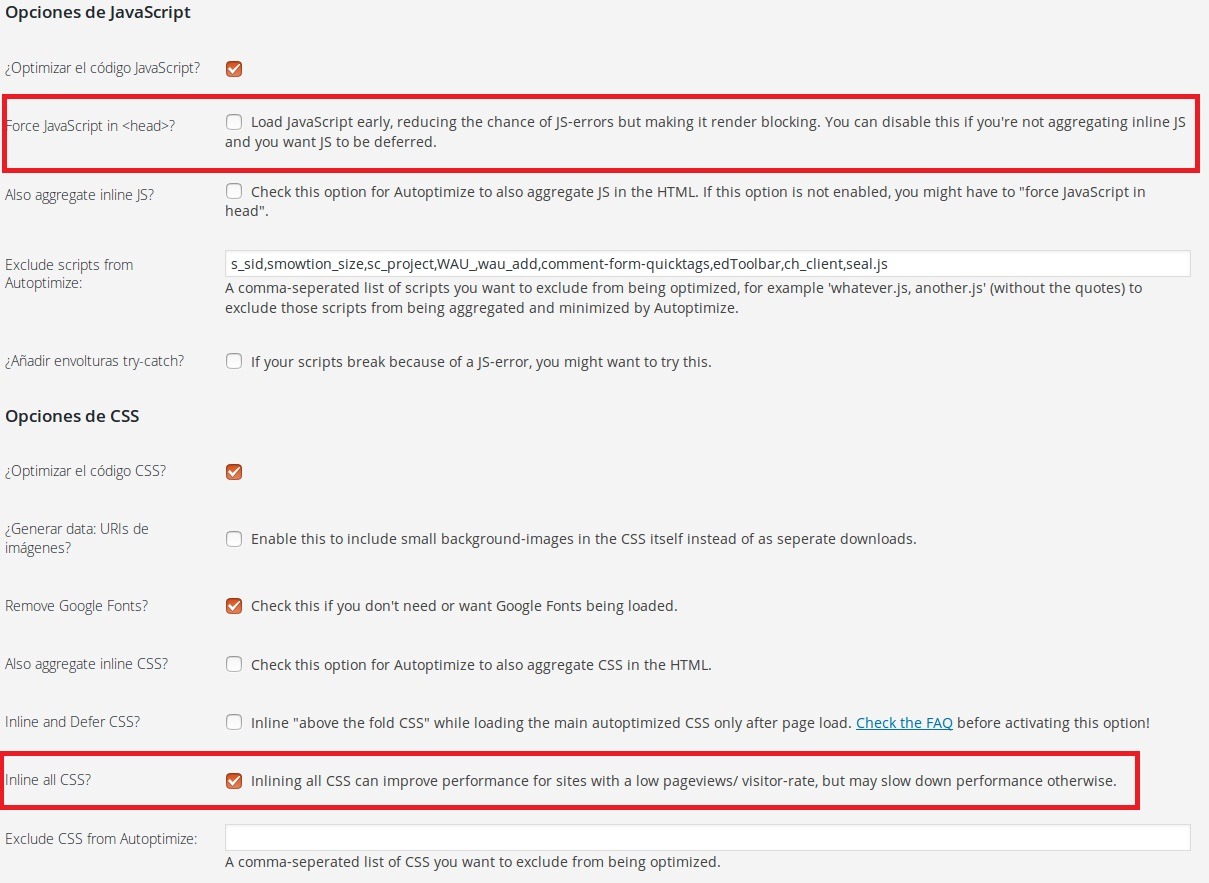
Todas estas características las podemos conseguir con el plugin Autoptimize, gratuito, fácil de configurar, y que cumple con todos los objetivos que estamos buscando para la optimización de este punto del PageSpeed.
Optimización de imágenes
Para la optimización de las imágenes de nuestro WordPress tenemos muchas opciones de pago y gratuitas. Los creadores de resmush.it han desarrollado un plugin para WordPress utilizando su propia api para compresión de imágenes, que hoy en día es una de las que mejor comprimen sin perder calidad de las que he probado.
Por ello recomiendo este plugin ya que pueden optimizar todas las imágenes de golpe y, una vez instalado, optimizará todas las imágenes que subamos a nuestra web.
Ademas, podemos instalar un plugin para que las imágenes no sean cargadas hasta que el usuario vaya a verlas. De esta forma evitamos tener que cargar todas las imágenes, puesto que se puede dar el caso de que un usuario que acceda a la web no llegue a ver todas las imágenes. Así mejoramos la velocidad de carga.
Para ello podemos utilizar el plugin gratuito BJ Lazy Load. Como he dicho anteriormente, el plugin WP Rocket también tiene esta funcionalidad, por lo que si tenéis este plugin no necesitareis instalar este otro adicional.
Nuestro plugin PhSpeed también conlleva esta funcionalidad integrada.
Cómo eliminar el Javascript que bloquea la visualización y el CSS del contenido de la mitad superior de la página
Este es uno de los puntos más complejos de poder optimizar. Empezaremos hablando de cómo eliminar el Javascript que bloquea la visualización.
Para poder pasar este punto lo que tenemos que realizar es cargar todos los Javascript en el footer de la página.
Sin embargo, para eliminar el CSS del contenido de la mitad superior es necesario meter todo el CSS en el HTML dentro del header en la etiqueta style.
Para realizar estas optimizaciones podemos realizarlo con el plugin anteriormente comentado Autoptimize, con el que podremos activar esta funcionalidad en las opciones que muestro en la siguiente captura.
IMAGEN AUTOPTIMIZE
Para poder entender todos estos puntos sin tener que leer todo podéis ver mi ponencia hablando sobre esta optimización en la WordCamp Marbella 2016