¿Te gustaría acelarar la velocidad de tu web?
LiteSpeed Cache se esta consolidando como uno de los mejores plugins para configurar el sistema de cache.
Por lo que mira este tutorial para que no se te escape ningún paso de la configuración de LiteSpeed.
¿Qué es litespeed?
Litespeed es un servidor web como Apache o Nginx, pero a diferencia de éstos, es mucho más veloz que estos dos últimos.
Además estos servidores soportan ya HTTP/3, el cual es un protocolo de transporte QUIC .
Ventajas de usar Litespeed
Tenemos bastantes ventajas en cuanto a velocidad con respecto a Apache y a Nginx, sobre todo centrado en la velocidad y la estabilidad.
Pero además de la velocidad tenemos ventajas usando litespeed que no tendremos con los otros dos como:
- Optimiza las peticiones bajo los mismos procesos, por ejemplo Apache crea un proceso por cada conexión, en cambio litespeed mejora estas conexiones mejorando la optimización de recursos.
- LiteSpeed es capaz de leer el .htaccess al igual que Apache y a diferencia de Nginx, con el cual hay que cambiar la sintaxis.
- El cambio de Apache y Nginx a litespeed es bastante sencillo.
- Litespeed fue el primero en ser compatible con HTTP/3, lo que habla muy bien de estos tipos de servidores..
- Es compatible con todas las versiones de PHP, por lo que independientemente de la versión de tu servidor de PHP de tu servidor funcionará correctamente.
- Litespeed incluye web application Firewall o WAF, el cual permite parar ataques a nuestro servidor sin necesidad de consumir bastantes recursos.
- Litespeed es compatible totalmente con Imunify360, el qué es uno de los mejores sistemas de seguridad.
- Disponemos plugins para diversos CMS, como por ejemplo, PrestaShop, WordPress, Drupal, Magento y Joomla. (Ten en cuenta que estos plugins de cache de litespeed solo funciona si tu servidor lo tiene instalado).
¿Qué es LiteSpeed Cache?
Es un plugin disponible para WordPress y PrestaShop con el que puede modificar toda la cache desde el punto de vista de la web.
Instalar litespeed Cache
Instalar LSpeed cache es gratuito, solo necesitarás tener instalado en tu servidor litespeed.
Si ya te has asegurado de que tienes instalado litespeed en tu servidor ahora vamos a instalar el plugin oficial de litespeed.
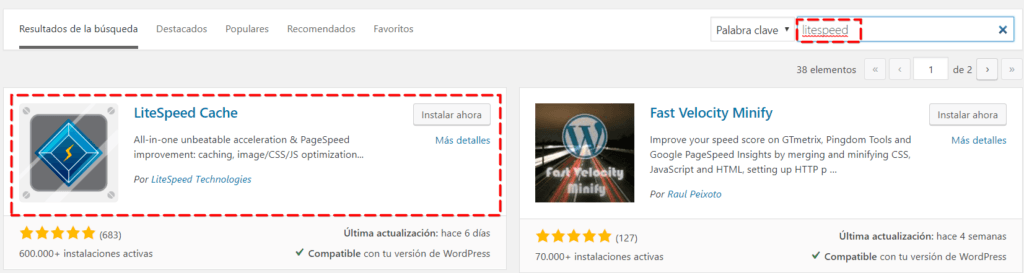
Primero nos vamos a la tienda oficial de WordPress para descargar Litespeed.

Buscamos LiteSpeed Cache, los instalamos y lo activamos.
Una vez instalado nos saldrá a la izquierda para poder configurarlo.

A continuación nos vamos a Ajustes.
Configurar LiteSpeed Cache
A partir de este momento vamos a ver la configuración básica y avanzada de este plugin.
Opciones generales
Esta es la primera opción a configurar dentro de este plugin, es lo más básico ya que activaremos o desactivaremos LiteSpeed Cache.

Para empezar a cachear nuestra web solo tendremos que activar la cache, que es el primer botón que podemos ver.
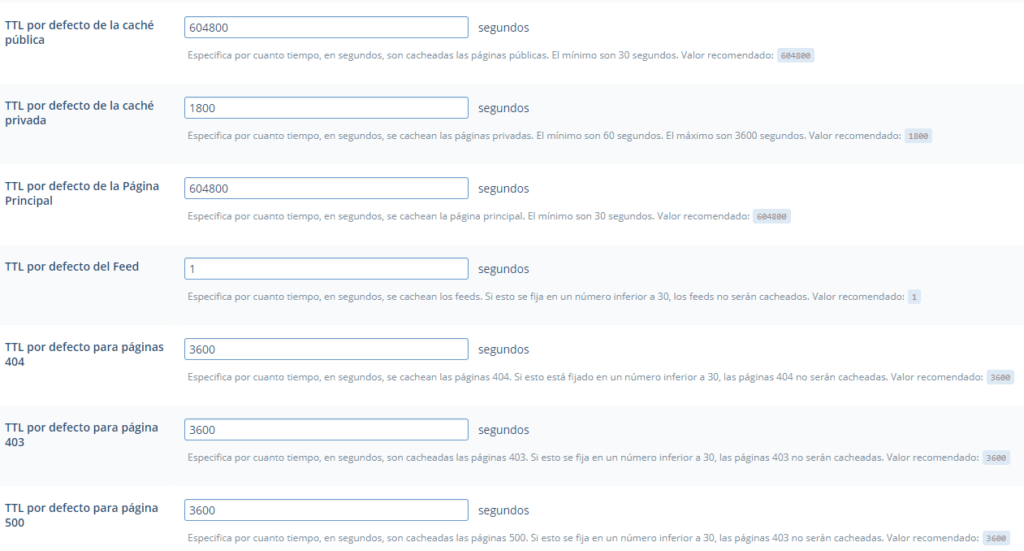
A continuación vemos los tiempos de cache que nos da de forma predeterminada LiteSpeed.

Por defecto vienen bien configurados, por lo que no tendrás que cambiarlos. Al menos que quieras algo especifico para tu proyecto o web no tendrás que modificarlos.

También tenemos la opción de actualizar automáticamente, aunque en este caso yo te aconsejaría de que no actualizarás automáticamente el plugin, y que solo actualices a versiones estables y no betas.
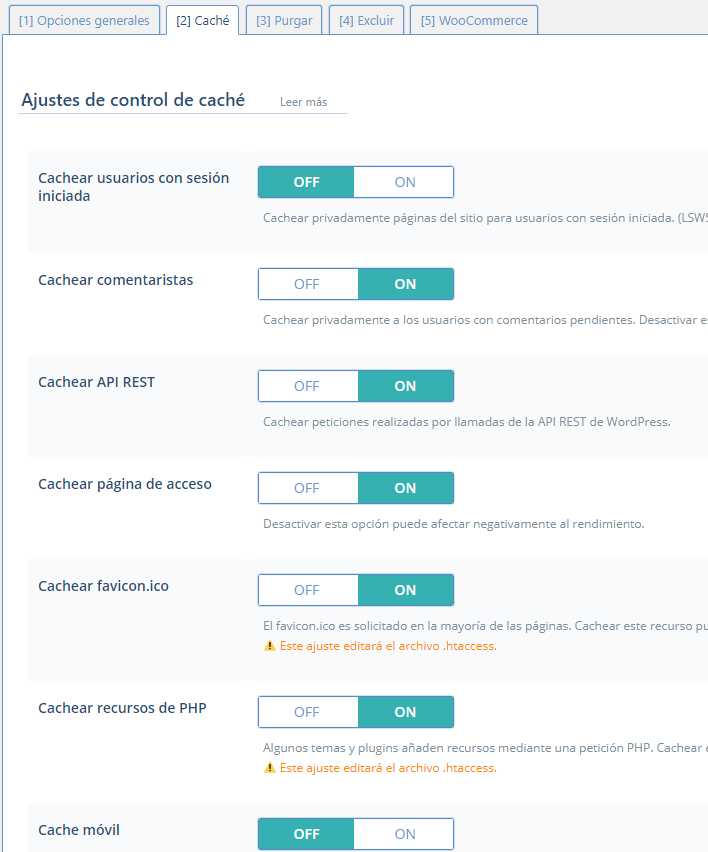
Ajuste de control de Cache
Ahora vamos a ver como ajustar el control de la cache y que opiniones tenemos.
Yo por defecto tengo esta configuración aunque podemos vamos a verlas una a una.

Cachear usuarios con sesión iniciada: Mostrar el contenido en caché para los usuarios registrados, está caché se almacena en caché privada por IP/ID de sesión.
Cachear comentaristas: Es una buena opción en el caso de que en tu web requiera de moderación en los comentarios. De esta manera la web dará la versión en caché a los comentaristas
Cachear API REST: Con esta opción podemos almacenar en Caché las solicitudes realizadas por las llamadas de la API REST de WordPress.
Cachear página de acceso: Esta opción almacena en Caché de la página de inicio de sesión.
Cachear favicon.ico: Evita llamadas extras ya que almacena en Caché la respuesta favicon.ico, ésto es muy importante cuando no existe el archivo, WordPress cargará cada vez.
Cachear recursos de PHP: Esta opción almacena los recursos PHP cargados por los temas, normalmente estas salidas de JS y CSS que son cargados en PHP son estáticos, por lo que es conveniente cachearlos.
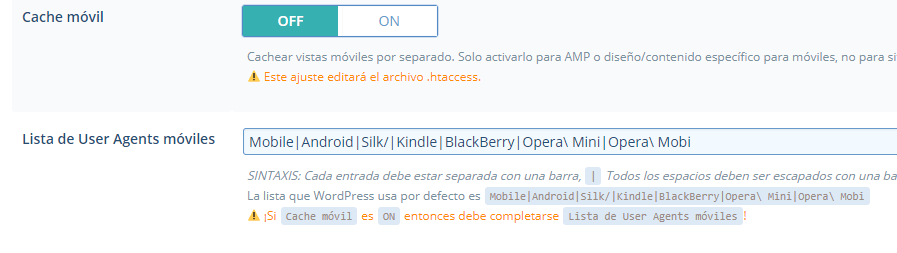
Cache movil: Esta opción permite cachear por separado las versiones móviles y de escritorio.

Listar User Agents moviles: Si la Cache móvil esta apagado o en modo off, este cuadro aparecerá en gris.
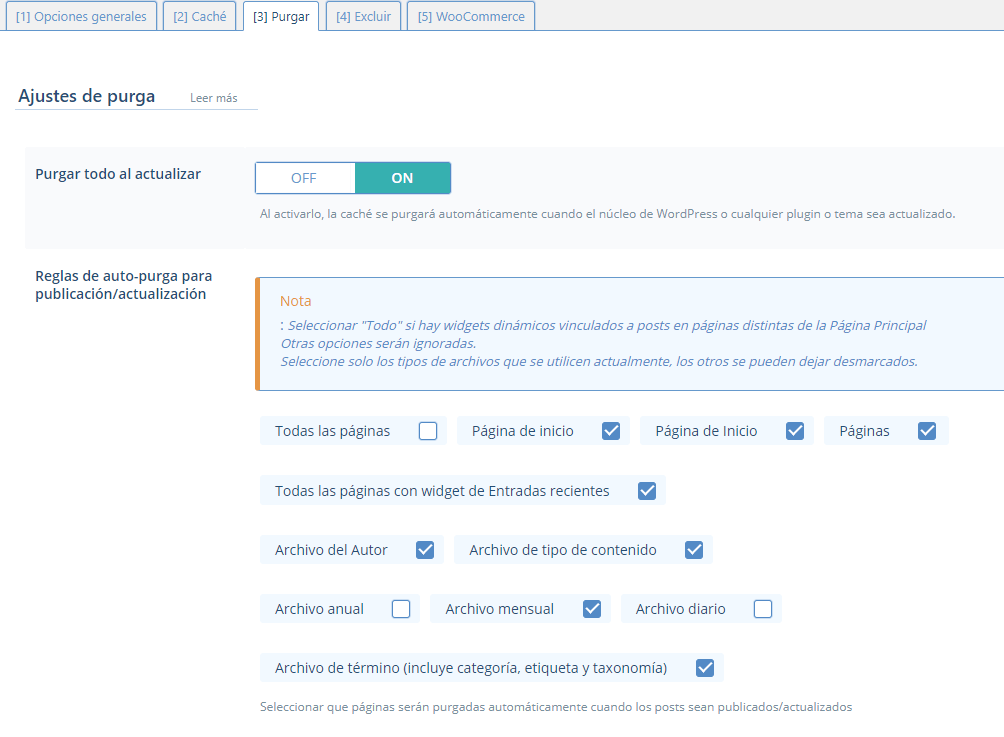
Ajustes de Purgar
Vamos a ver la opción de ajustes de purga, a modo general recomiendo esta configuración.

Con la opción de purgar todo al actualizar, nos aseguramos de que todo nuestro sitio web se purgue en cuanto a cache al actualizar.

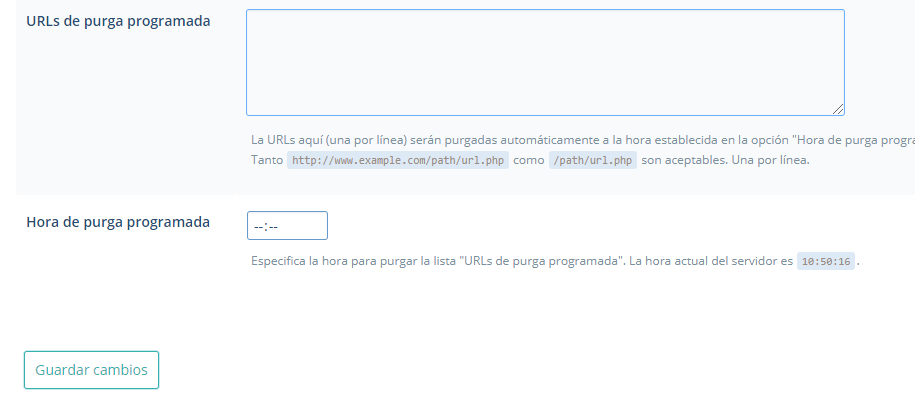
También podemos poner ciertas URLs y programar una purga de cache a una cierta hora del día.
Yo te recomiendo purgar a una hora en la que tengas un menos número de visitas (por lo general de madrugada).
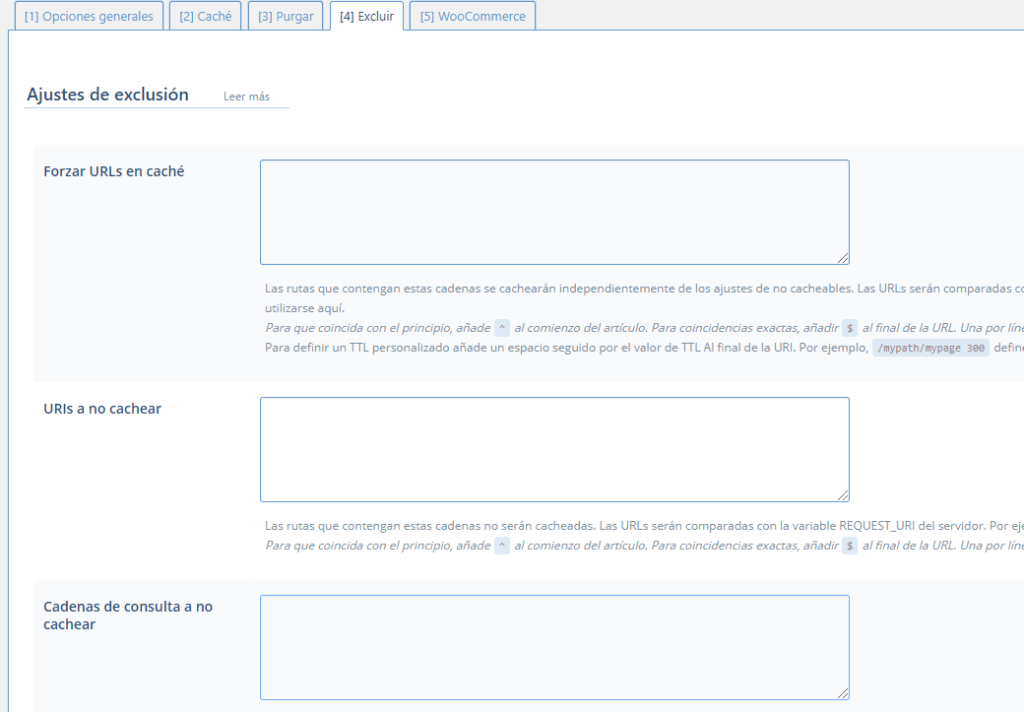
Excluir
En este apartado podremos configurar las diferentes opciones de exclusiones para aplicar o excluir configuraciones.
Aquí podremos configurar los siguientes puntos:

Forzar URLs en Caché: Podemos hacer que ciertas rutas de URLs de nuestras webs se puedan cachear, sin hacer caso de las URLs no cacheables.
URLs a no cachear: Este punto sería al contrario que el anterior, la situación sería zonas o partes de nuestra web que se cachean y queremos que no se cacheen.
Cadenas de consultas a no cachear: Cuando queremos que las URLs que contengas una cierta cadena de consultas no queremos que se guarden en la versión de caché.

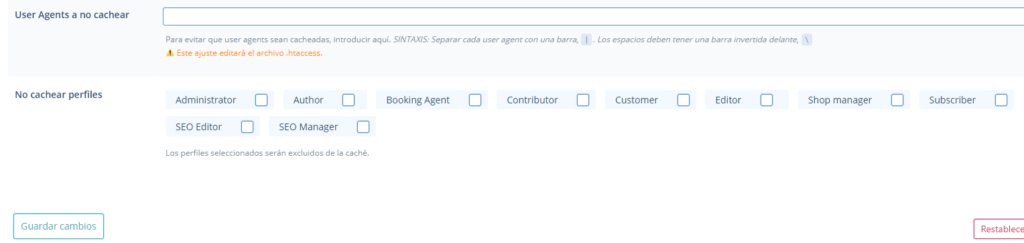
User Agents a no cachear: Esta opción nos permite excluir de la configuración de cache a los user agents.
No cachear perfiles: Además podemos excluir de la configuración a los diversos perfiles de usuario disponibles.

Configuración avanzada de LiteSpeed
LSpeed Cache tiene una parte de opciones avanzadas, estas opciones se utilizan para optimizar de forma más específica cada página.
Optimizar
La primera opción de dentro de la parte avanzada es la opción de ajustes de optimización.
Yo utilizo la siguiente configuración para liteSpeed.

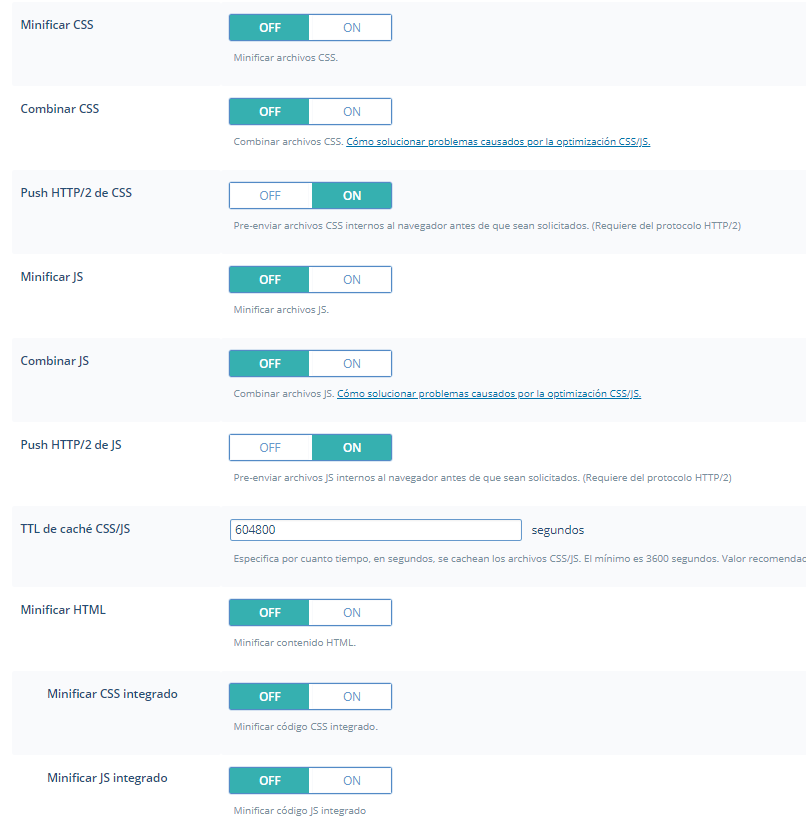
Minificar CSS: Si la activamos eliminará las anotaciones o espacios en blanco en los archivos de CSS.
Combinar CSS: Si tenemos diversos archivos de CSS se combinarán en uno solo.
Estas dos últimas opciones pruebalas individualmente cada una ya que según tus temas y plugins pueden crear conflicto.
CSS HTTP / 2 Push: El CSS será enviado antes que lo solicite el navegador. Tenerlo activo puede suponer una mejora en la velocidad.
Minificar JS: Al igual que en el paso anterior de Minificar CSS, pero en este caso en vez de con CSS con JS.
Combinar JS: De igual manero que con CSS se hará con JS.
JS HTTP / 2 Push: De la misma manera se enviará el JS antes de que lo solicite.
CSS / JS Cache TTL: El tiempo en el que se almacenará en cache el CSS y el JS.
Minificar HTML: Se eliminaran los comentarios y espacios en blanco en el HTML.
Minificar CSS incluido: Si tenemos CSS incluido en el HTML se eliminará todos los comentarios y espacios en blanco en el CSS.
Minificar JS incluido: De la misma manera que el punto anterior.

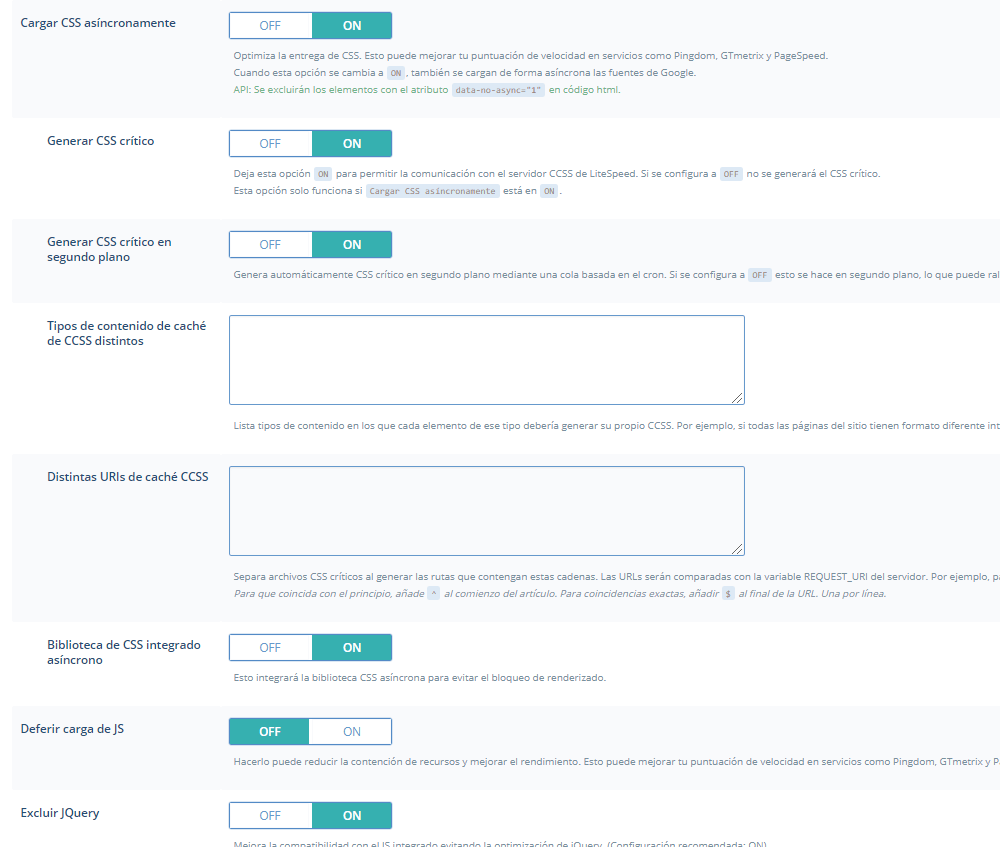
Cargar CSS Asincrónicamente: Si esta opción esta activada se cargará y se visualizará a la vez el CSS y el HTML.
Generar CSS Crítico: Solo funciona si está la carga de CSS de forma asíncrona también activada.
«El CSS crítico es; un archivo CSS vital para la correcta visualización de la web»
Cuando estas dos opciones están activadas el servidor remoto CSS de liteSpeed generará el critico y después lo envía a LSpeed.
Ten en cuenta que algunas plantillas generan CSS critico, por lo que puedes desactivar esta opción. Pero si quieres usar el CSS critico de LiteSpeed tienes que insertar en la zona de abajo el siguiente fragmento.
- ccss.api.litespeedtech.com
De esta manera una vez que generes el CSS critico, se cargará primero y después el resto del CSS se cargará de forma asincrona con el HTML. De esta manera la web ya no cargara sin formatear.º
Generar CSS crítico en el fondo: Debe estar activado la carga de CSS asincrono.
De forma predeterminada esta en modo ON, lo que quiere decir que es una función en segundo plano y utiliza una cola basada en cron.
Tipos de publicaciones de caché CSS separadas: Si tenemos esta opción activada se creará un CSS critico para cada parte, por ejemplo, se creará un CSS para post, CSS para páginas, CSS para productos,…
URL de caché CSS separados: En el caso de tener urls particulares dentro de un apartado de nuestra web, podemos especificar una url en específico para actuar sobre ella y no sobre todas las demás de esa sección.
Biblioteca de CSS integrado asícrono: Elimina la biblioteca de CSS asincrona para evitar bloqueos.
Cargar JS Diferido: Cargar todos los scrips después de cargar el HTML.
Excluir JQuery: Excluye el JQuery de todas las configuraciones anteriores, recomiendo dejarlo activado.

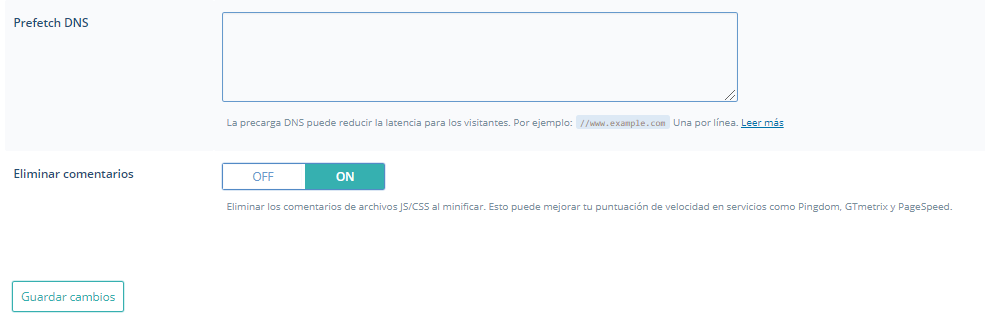
Captura previa de DNS: Con esta opción se realizará una resolución previa de DNS antes de que se solicite. Esto puede reducir la latencia cuando se hace clic en enlaces externos.
Eliminar Comentarios: Aunque minificaremos el CSS y el JS scrip los comentarios pueden seguir existiendo, de esta manera los eliminaremos completamente.
Ajustar
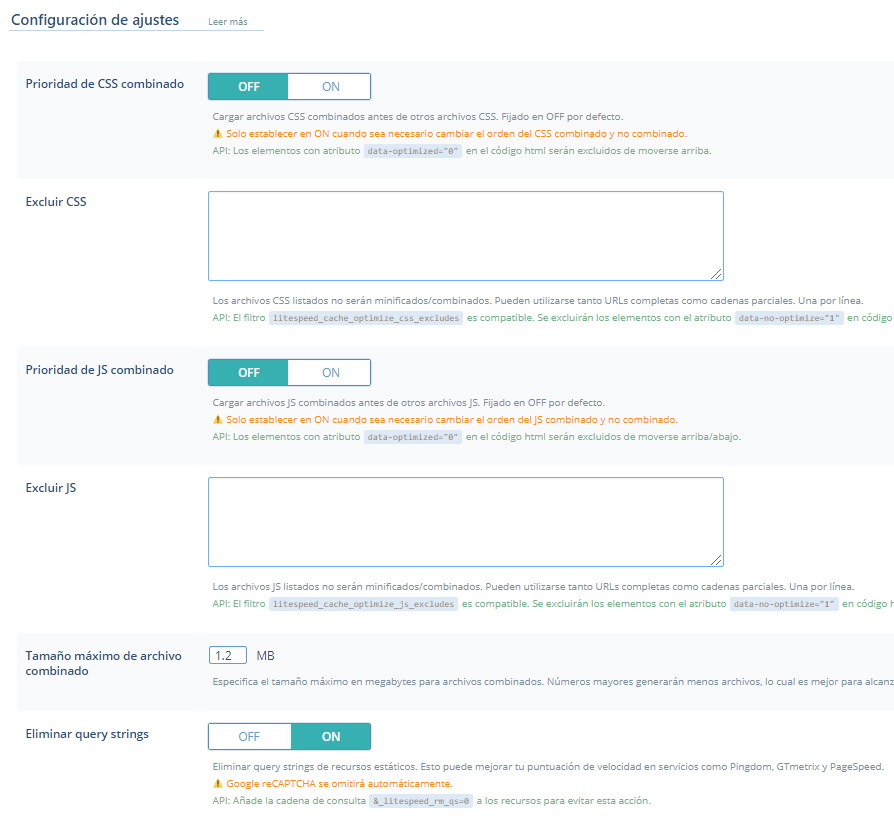
Aquí vamos aplicar ajustes específicos CSS, JS, Query Strings y perfiles. La configuración que se recomienda es la siguiente:

Prioridad de CSS combinado: Normalmente el CSS combinado carga después del CSS externo, esto es porque seguramente el CSS combinado en local tenga algunos parámetros de configuración personalizados.
Si habilitamos esta configuración por algún motivo en especial puedes excluir debajo las URLs que no cumplan esa necesidad.
Prioridad de JS combinado: Al igual que en el apartado anterior con el CSS, si activamos esta opción se cargará el JS en local antes que el externo. Por lo que de igual manera se suele mantener en Off.
De la misma manera si lo activas, puedes excluir las URLs en las que quieres que cargue primero el JS externo y después el local o el combinado en este caso.
Tamaño máximo del archivo combinado: Esta opción definirá el tamaño de los archivos combinados que se generaran. De forma predeterminada esta en 1,2MB.
Ten en cuenta que cuanto mayor sea el archivo más pesará.
Tamaño máximo de archivo combinado: Tamaño máximo del archivo combinado: Esta opción definirá el tamaño de los archivos combianos que se generaran. De forma predeterminada esta en 1,2MB.
Ten en cuenta que cuanto mayor sea el archivo más pesará.
Eliminar cadenas de consultas o Querys strings: Al activarlo eliminaras las cadenas de consultas estáticas lo que mejorara la velocidad de carga de la web.

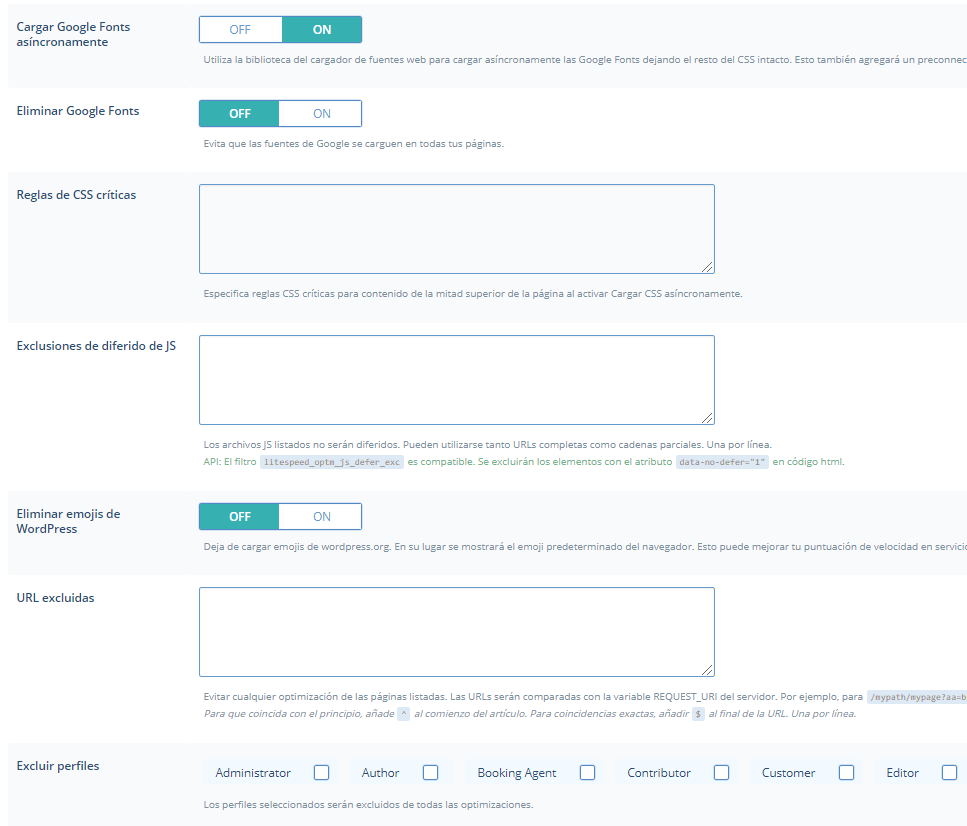
Cargar Google Font de manera asincrona: En el caso de que no quieras activar el sistema de carga asíncrono de CSS pero si de las cargas de Google fonts.
De esta manera se cargarán las fuentes de Google de manera asíncrona sin necesidad de cargar todo el CSS.
Eliminar fuentes de Google: Si eliminas las fuentes de Google pero tu web esta configurada para que cargue con algún tipo de Google fonts puede dar problemas de visualización.
Por lo que comprueba previamente antes de dejar activada esta opción definitivamente.
Regla de CSS crítica: En el caso de que tengas activada la opción de carga de CSS de forma asíncrona en la pestaña de Optimizar puede interesarte esta opción.
Aquí podrás definir CSS que quieres que se carguen antes.
Exclusiones de JS diferido: Si tienes habilitada la opción de carga de JS diferido puede interesarte esta opción.
Aquí puedes excluir ciertos JS que no quieres que se carguen en diferido o después.
Eliminar WordPress emojis: Esta opción elimina el Java Script adicional que se usa para dar soporte a los emojis en los navegadores antiguos.
Por lo que se recomienda tenerlo desactivado.
Excluye URL: En el caso den que tengas alguna página que quieras excluir de las reglas de Lite Speed cache puedes excluirlas aquí.
Solo tendrás que señalas las URL en las que no quieres aplicar las reglas.
El Rol Excluye: Si lo que quieres excluir de la optimización es algún rol de usuario podrás marcarlo aquí.
Medios
Una de las grandes ventajas es la optimización de medios o imágenes, ya que con el mismo plugin podemos optimizar nuestras bibliotecas de medios.

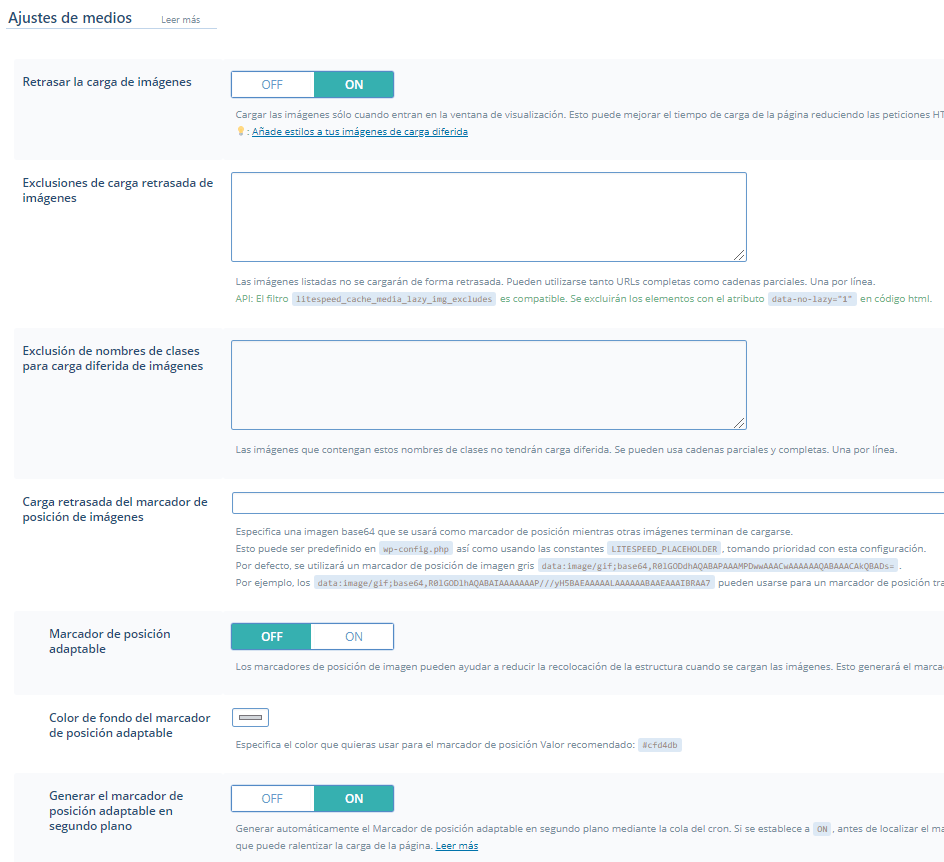
Retrasar la carga de imágenes: Esta opción hará que carguen todas las imágenes la final, lo que puede dar problemas de visualización.
Exclusiones de carga retrasada de imágenes: Aquí podemos indicar las imágenes que quieres excluir de la configuración anterior.
Exclusión de nombres de clase para carga diferida de imágenes: Podemos indicar a través de los nombres de las imágenes cuales podemos excluir.
Solo tendrás que indicar el nombre de la imágenes que quieres excluir.
Carga retrasada del marcador de posición de imágenes: Puedes especificar una imagen base64 que se usará como marcador de posición mientras otras imágenes terminan de cargarse.
Marcador de posición adaptable: Esta opción puede ayudar a la recolocación de la estructura mientras se cargan las imágenes.
Color de fondo del marcador de posición adaptable: Que color se usará para el marcador de posición.
Generar el marcador de posición adaptable en segundo plano: Puedes generara automáticamente el marcador de posición adaptable en segundo plano mediante la cola de cron.

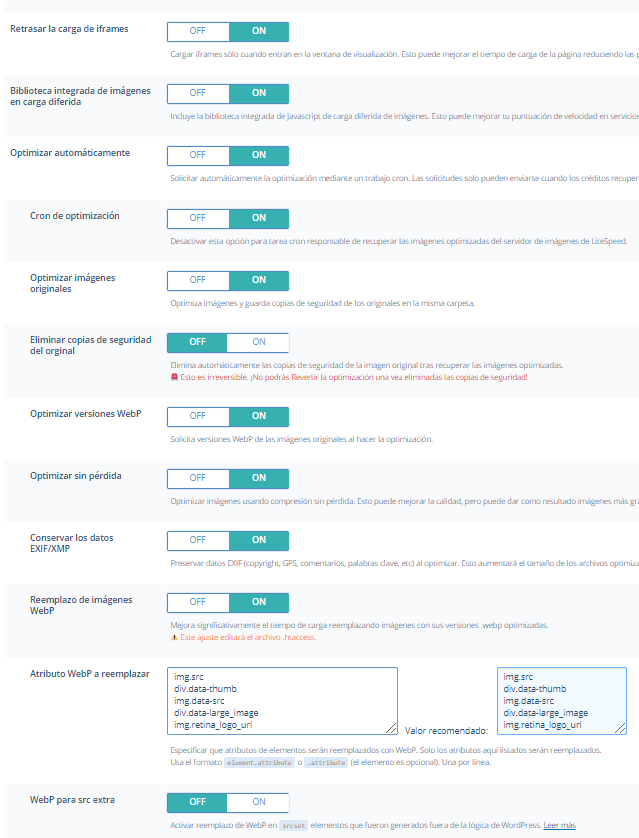
Retrasar la carga de iframes: Cargar los iframes solo cuando sean visualizados o se encuentren en la posición donde están ubicados.
Biblioteca integrada de imágenes en carga diferida : La biblioteca de JS se incluye dentro del HTML, en el caso de hacer test en GTMetrix o herramientas del estilo pueden mejorar las puntuaciones.
Optimizar automáticamente: Las imágenes se optimizarán mediante un Cron para incluir las últimas imágenes que añadas a la biblioteca.
Cron de optimización: Crear un trabajo Cron para controlar la obtención de imágenes optimizadas desde el servidor de imágenes de LiteSpeed.
Optimizar imágenes originales: Cuando se optimizan las imágenes se guardará una copia de seguridad de las imágenes optimizadas.
Eliminar copias de seguridad del orginal: Cuando esta opción esta activadas la copias de las imágenes optimizadas nombradas anteriormente se eliminarán.
Optimizar versiones WebP: Cuando activas esta opción las imágenes optimizadas se guardarán en formato WebP.
Este tipo de imágenes tienen una mayor optimización y pesan menos.
Optimizar sin pérdida: Muchas veces en la optimización de imágenes se puede perder calidad en las imágenes, activando esta opción la perdida se minifica.
Conservar los datos EXIF/XMP: En el caso que uses metadatos como por ejemplo Copyright, coordenadas geográficas o demás puedes usar esta opción para conservar dichos datos y no se pierdan en la optimización.
Reemplazo de imágenes WebP: Esta opción remplazará todas las imágenes en otros formatos como PNG o JPG por el WebP.
Ten en cuenta que no todos los navegadores soportan esta opción por lo que es posible que pueda causar problemas en el caso de no usar Chrome.
Atributo WebP a reemplazar: Aquí podrás alterar el comportamiento de remplazo de las imágenes con formato WebP.
CDN
Con lite Speed cache tenemos la opción también de configurar nuestra propia CDN o vincularnos con algún servicio externo de CDN.

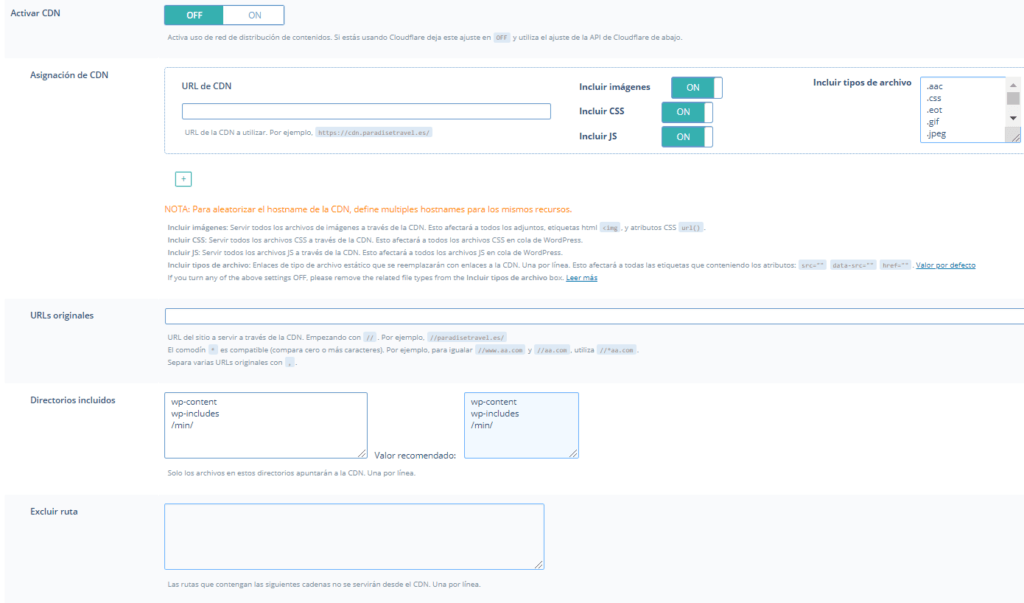
Activar CDN: En el caso de que uses una CDN distinta a Cloudfare activa esta opción. En cambio si estas usando Cloudafare debes dejar esta opción en Off y configurar lo más abajo.
Asignación de CDN: Aquí tendrás que poner en el caso de que uses una CDN propia la URL de la CDN. por ejemplo:
https://CDN.Profesionalhosting.com
URLs originales: En esta opción deberás concretar en el caso de usar la CDN propia el dominio que quieres servir precedido antes de //, por ejemplo:
//profesionalhosting.com
Directorios incluidos: Son el nombre de los archivos a los que apuntarán a la CDN, por defecto viene:
- wp-content
- wp-incluides
- /min/
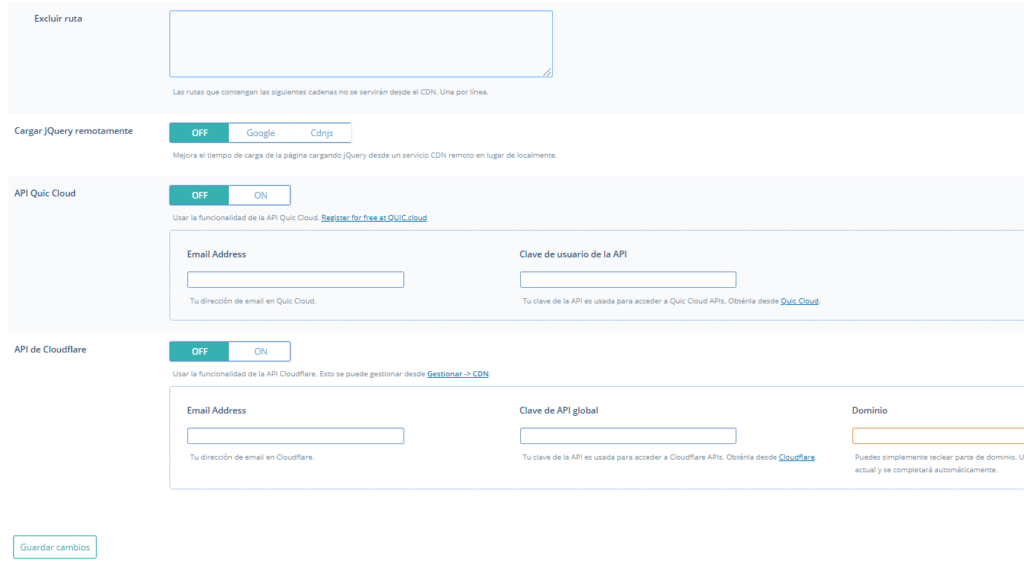
Excluir ruta: En esta opción podrás indicar las rutas las que quieres excluir para que los archivos no se nutran de la CDN.

Cargar JQuery remotamente: Cargar el JQuery desde la CDN.
También LiteSpeed Cache nos da la opción detectar directamente a través del plugin con el servicio de CDNs de Quic y de Cloudfare.
API Quic Cloud: Quic cloud es la propia CDN de liteSpeed y el servicio es totalemente gratuito.
Lo único malo que los servidores que tienen repartidos por el globo son mucho menores que los de Cloudfare.
Para usarlo solo tendrás que poner el correo con el que te hayas registrado y la API de tu cuenta de Quic.
API de Cloudflare: Cloudfare es el servicio de CDN más usados en el mundo. Desde el mismo plugin podremos conectar nuestra cuenta de Cloudfare con nuestra web.
Para combinarlo solo tendremos que poner el correo con el que estés registrado en Cloudfare, la API de tu cuenta y el nombre del dominio.
ESI
ESI (Edge side incluides), para usuarios con sesión iniciada podrás con esto cachear partes de una página. Es decir, imagina que una página se sirve de contenido dinámico y contenido estático.
De esta manera podrás tener en caché el contenido estático y la parte dinámica no se cachee.

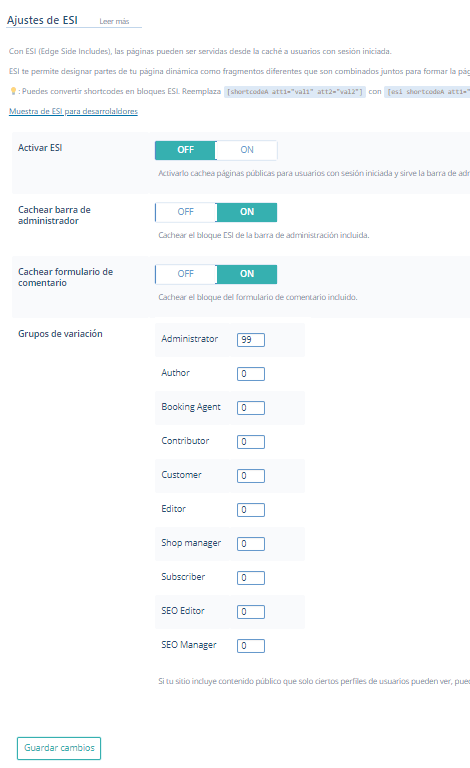
Activar ESI: Se crearán una entrega entre diversos bloques como:
- Barra de administración
- Comentarios
- Formulario de comentarios
- Widget de publicaciones recientes
- Widget de comentarios recientes
Cachear barra de administrador: Puedes decidir si cachear o no la barra de administración.
Cachar formulario de comentarios: Al igual que el punto anterior puedes cachear los comentarios.
Avanzado
Después tenemos otro apartado mas avanzado dentro de modulo de cache, como son la parte de cache de objetos y cache de navegador.

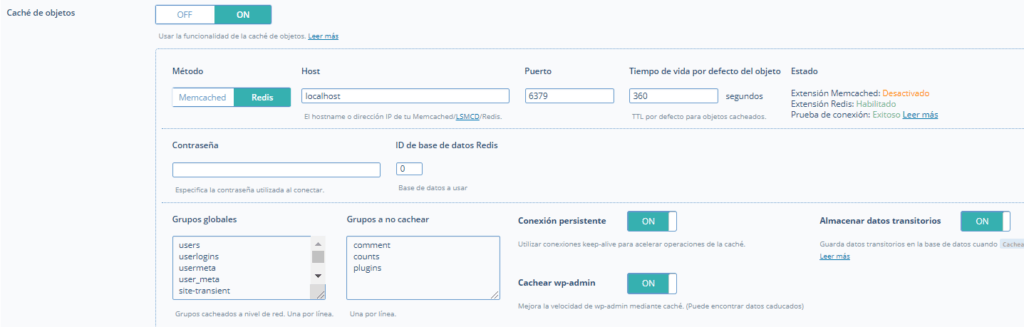
Cache de objetos: La cache de objetos almacena las consultas a bases de datos que exigen bastantes recursos. Al almacenar estas consultas se mejoran los tiempos de consultas.
A la hora de configurar la cache ce objetos tenemos dos métodos:
- Memcached
- Redis
Nosotros te recomendamos la cache de objetos a través de Redis.
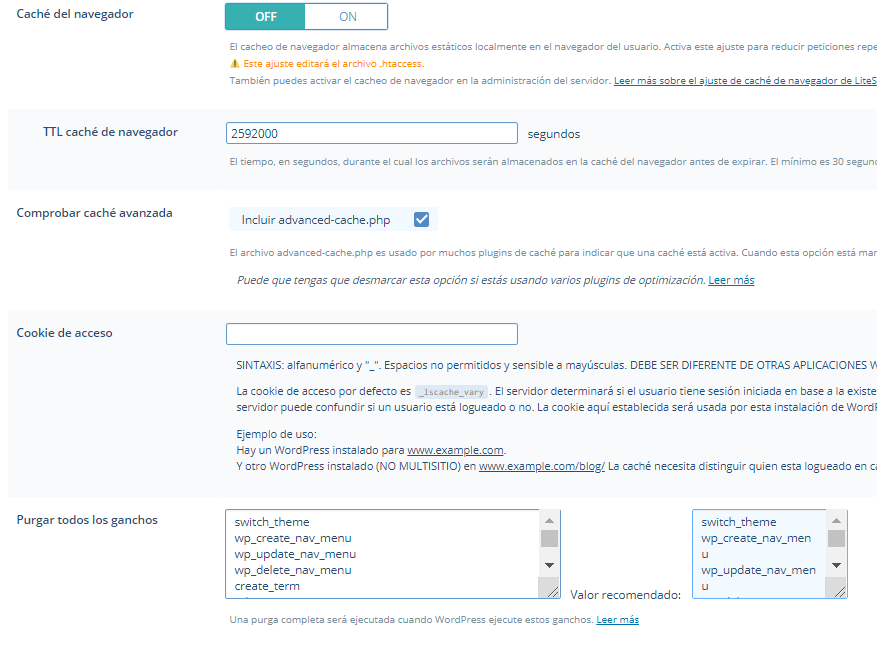
Caché de navegador: Recursos como el logotipo se almacena en el navegador del usuario, de esta manera recursos que va a necesitar el usuario mientras navega por nuestra web se va a almacenar localmente.

TTL caché de navegador: Tiempo en seguidos en el que se almacenan los archivos en el navegador.
Cookie de acceso: Es la cookie que usa el servidor para conocer que el usuario tiene sesión iniciada, gracias al uso de esta cookie.

Mejorar la compatibilidad HTTP/HTTPS: Solo usar esta opción en caso de utilizar HTTP como HTTPS.
Clic instantáneo: Esta opción permite que el navegador demande los recursos de una página sin necesidad que el usuario haga clic.
El usuario solo tendrá que poner el ratón encima para que descarguen los archivos.
Depurar
La opción de depurar esta destinada para desarrolladores, ya que en esta sección podremos configurar exclusiones para realizar pruebas de configuración.

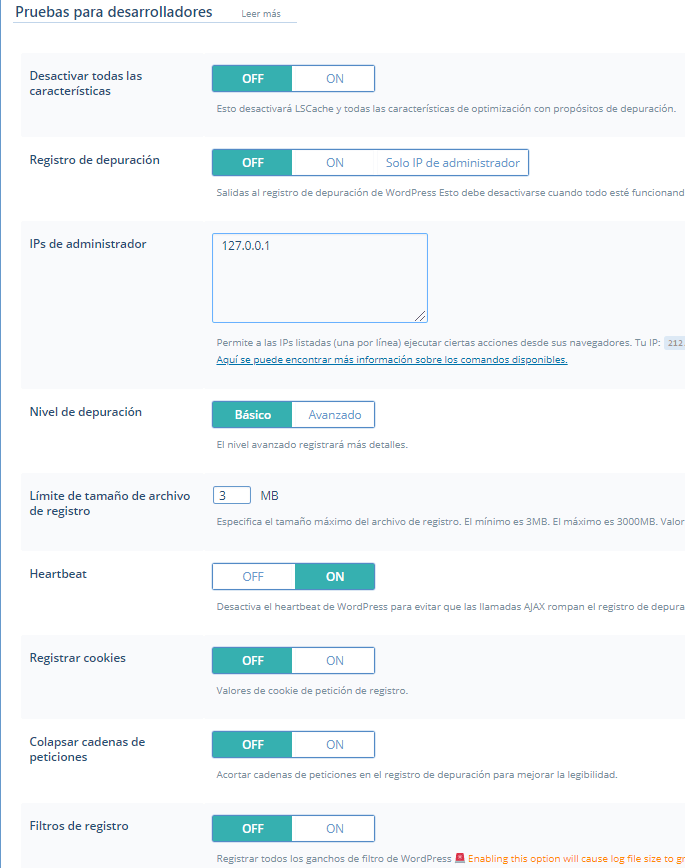
Desactivar todas las características: Activando esta opción desactivamos todas las características de optimización de LiteSpeed Cache.
Registro de depuración: Esta opción la dejaría en OFF o en su defecto bajo una IP específica, ya que sino se ocupara el espacio del disco solo con los registros que guarda de todas las IPs.
IPs de Administrador: Aquí tendremos que poner cual es nuestra IP, en el caso de que no lo sepas puedes seguir la siguiente URL para saber cual es mi IP.
Nivel de depuración: Por defecto viene en básico, si lo ponemos en avanzado registrará más detalles.
Límite de tamaño de archivo de registro: Se refiere al tamaño del archivo que ocupará los registros, como mínimo tiene 3 MB y como máximo 3GB.
Heartbeat: Si lo activamos evitaremos llamadas AYAX en los registros de depuración.
Registrar Cookie: Valores de Cookies de petición de registro.
Colapsar cadenas de peticiones: Acortar las cadenas de registros de depuración.
Filtros de registro: Registrar todos los ganchos de filtro de WordPress

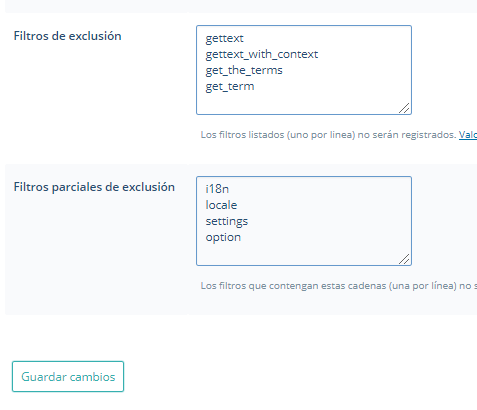
Filtros de exclusión: Define los registros que no serán registrados.
Filtros parciales de exclusión: Los filtros que contengan estas cadenas serán excluidos de esta manera podremos filtrar aun más los filtros de exclusión.
Crawler
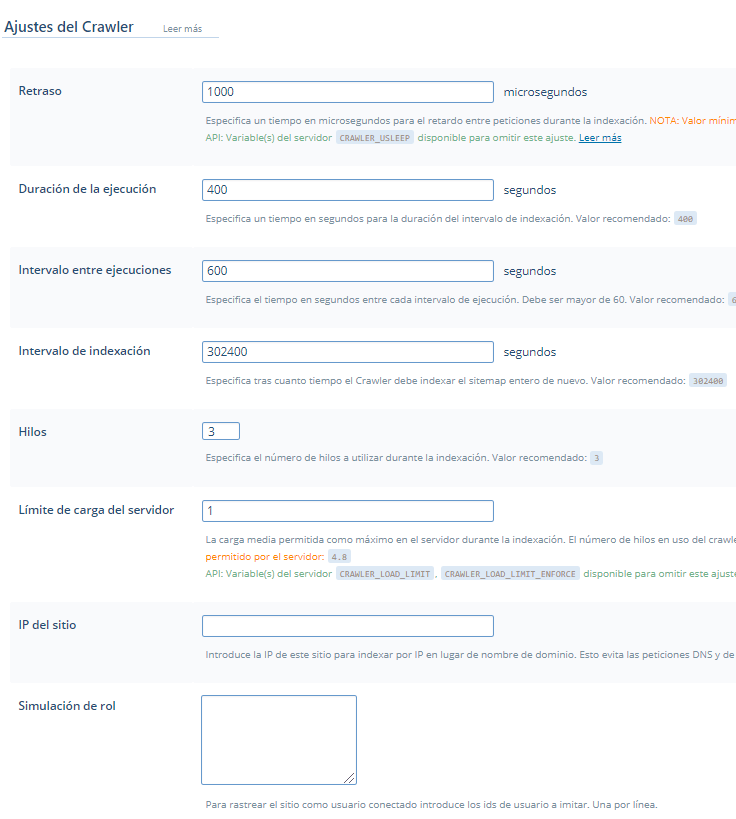
En las opciones del Crawler podremos ajustar cada cuanto tiempo queremos que pase el Crawler y cada cuanto queremos que se actualice.

Retraso: Especifica el tiempo en minisegundos para controlar el tiempo entre peticiones
Duración de la ejecución: El tiempo en minisegundos que se ejecuta el Crawler.
Intervalo entre ejecuciones: Especifica el tiempo entre la ejecución de un Crawler y otro.
Hilos: Especifica el número de hilos durante la indexación.
Limite de carga del servidor: Sirve para evitar que el Crawler monopolice los recursos del sistema.
IP del sitio: Si especificamos la IP indexaremos por IP en vez de por nombre de dominio. De esta manera se eliminan los intermediarios por DNS y CDN

Simulación de rol: Sirve para imitar el rastreo como si fuera un usuario.
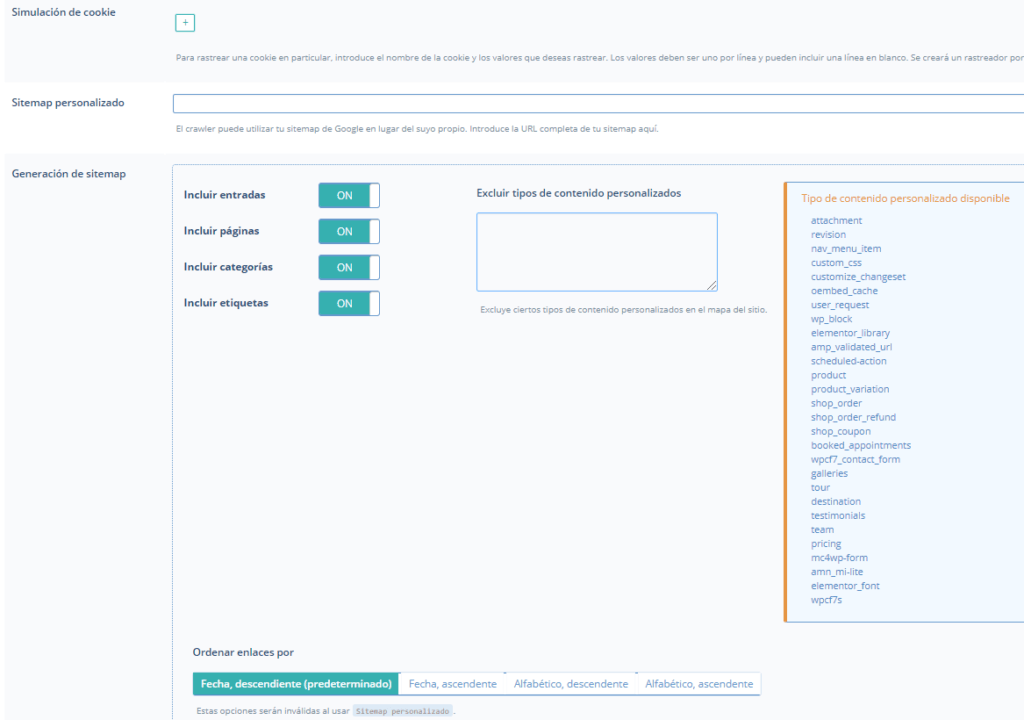
Simulación de Cookies: Rastrea una Cookie en particular.
Sitemap personalizado: En esta opción puedes sustituir el Crawler del propio plugin de LiteSpeed Cache por otro como el de Google por ejemplo.
Generación de sitemap: Aquí podemos especificar o configurar un sitemap en específico.
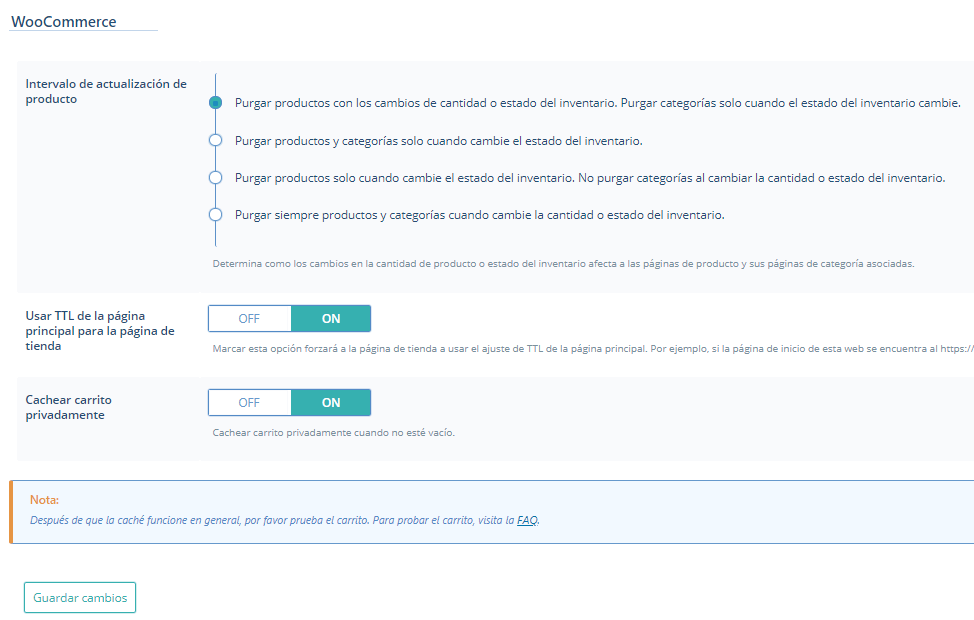
LiteSpeed Cache para WooCommerce
En el caso de que tengamos WooCommerce, podemos tener una configuración específica para la tienda.

Intervalo de actualización de producto: Yo lo tendría marcado en purgar cuando se haga cualquier cambio en la tienda, ya sea stock o cualquier otro.
Usar TTL de la página principal para la página de la tienda: en modo ON.
Cachear carrito previamente: Solo se cacheará cuando este vació, en el momento que haya algún producto no se cacheará.
Opinión de LiteSpeed cache
LiteSpeed cache es uno de los mejores plugin que hay actualmente para la cache de WordPress.
Durante muchos años WPRocket ha sido considerado como el mejor plugin de cache para WordPress, pero eso era hasta llegar este otro plugin.
Por lo que te recomiendo que lo pruebes y compares, ademas es totalmente gratuito en el caso de que en el servidor en el que estés lo tenga.