¿Deseas que tu sitio web hecho en WordPress cargue más rápido? Quédate aquí y averígüalo.
Si lo que quieres es que tu sitio web cargue con mucha más rapidez, lo que deberías hacer es optimizar las imágenes del sitio. Comprimir el tamaño de las imágenes de WordPress es una de las mejores maneras para que el tiempo de carga de tu sitio web sea menor.
Aunque, tienes que tener en cuenta que las imágenes son el contenido más llamativo del sitio web, no conviene prescindir de ellas.
Es por ello que comprimir las imágenes debería ser obligatorio para todos los propietarios de sitios web.
No basta con colgar la imagen en el sitio con el tamaño predeterminado y luego modificar sus dimensiones. De esta manera tendrás el efecto contrario y harás más pesada la carga de tu sitio web.
Comprimir las imágenes de tu sitio web, tiene los siguientes beneficios:
- Disminuir el tiempo de carga de tu sitio web.
- Reducir el espacio ocupado en tu servidor.
- Optimizar el consumo de recursos de tu hosting.
- Mejorar la optimización SEO de tu WordPress.
Al reducir el tamaño de las imágenes el tiempo de carga del sitio será muchísimo menor; y esto Google lo ve con muy buenos ojos.
En este punto, ya debes estar claro que Google se enamora de los sitio webs más ligeros y que el tiempo de carga es menor a comparación del resto. Es por ello que deberías abrocharte los cinturones y prepárate para este post donde encontrarás todos los secretos para optimizar las imágenes de tu WordPress conservando su calidad.
Cómo optimizar las imágenes antes de subirlas a WordPress
El tamaño de una imagen tiene que ver con su peso en bytes. Antes de comenzar cualquier proceso de optimización de imágenes, lo ideal es comprimir el tamaño de la imagen para que coincida con los píxeles donde vaya a estar situada dentro del sitio. Si tienes de alto 700px para una foto dentro de tu sitio web, jamás deberías subir una con más de esos 700px.
Otro tema de suma importancia es el formato de las imágenes que se suben en la web. Siempre que tengas la oportunidad, trata de escoger el formato .JPG o .JPEG por encima del formato .PNG.
Siempre que vayas a comprimir las imágenes que posteriormente subirás a tu sitio web, podrás hacerlo con un sinfín de herramientas que te permitirán hacerlo cómodamente.
A continuación te mostraré dos opciones para comprimir tus imágenes. Una es usando Photoshop (El famosísimo programa para ordenadores desarrollado por Adobe) y la otra es usado herramientas online gratis para que tus imágenes sean comprimidas sin perder absolutamente nada de calidad.
Cómo reducir el tamaño de una foto con Photoshop
Comprimir imágenes con Photoshop es más sencillo de lo que crees. Con tan sólo reducir el tamaño de la imagen, ya estás haciendo que se disminuya el peso de la misma.
También puedes cambiar los enfoques, la saturación y el brillo de la imagen para que ahorres unos cuantos bytes si así lo deseas.
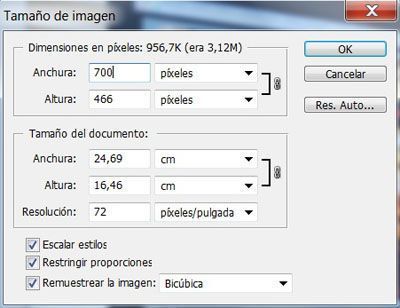
Luego de abrir la imagen que quieres comprimir, dirígete a la opción Imagen > Tamaño de Imagen.
Fíjate bien de tener la casilla marcada donde dice Restringir proporciones para que la forma de la imagen no varíe luego de la compresión.
Si cambias la anchura de la imagen, automáticamente se cambiará el alto de la misma.
Además es conveniente disminuir la resolución de la imagen a unos 72 píxeles/pulgada.
Nada más con hacer esto, habrás reducido más del 50% del peso de la imagen.
Como la optimización de la imagen tiene como objetivo final hacer que la página web de WordPress no dure tanto en cargar, podrías usar la opción Archivo > Guardar para Web donde, tras seleccionar el formato y la calidad, tendrás una foto con un tamaño más reducido.
Imagina todo el espacio y el tiempo de carga que hubieras perdido si no hubieras invertido 30 segundos en hacer esto.
Las mejores herramientas gratis online para optimizar imágenes para WordPress
Hay un sinfín de páginas y aplicaciones web donde puedes comprimir y reducir imágenes de forma gratuita, pero en este post de voy a mostrar 4 de las mejores herramientas de compresión de imágenes, ordenadas desde la peor hasta la mejor. Empecemos:
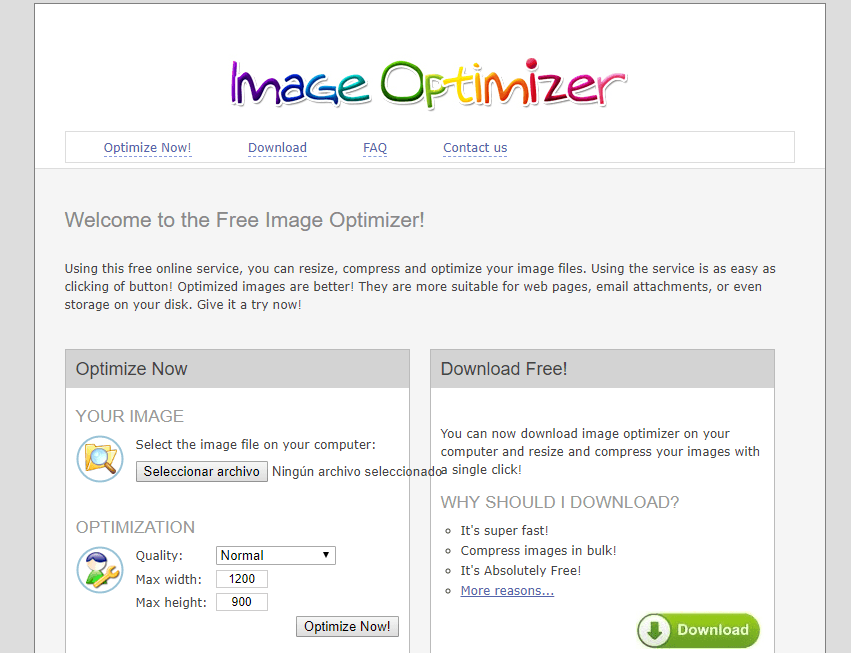
Image Optimizer Es una aplicación online que permite comprimir imágenes y fotografías de forma gratuita bastante conocida.
Es una aplicación online que permite comprimir imágenes y fotografías de forma gratuita bastante conocida.
Con Image Optimizer puedes escoger las dimensiones máximas y el nivel de optimización
Esta de primer lugar debido a que es la que menor reducción de bytes ofrece.
Webresizer
Esta plataforma online para la compresión de imágenes y reducción de sus dimensiones aporta un grado de reducción de bytes un tanto superior a la anterior, además posee funcionalidades adicionales como la capacidad de añadir bordes, cortar, cambiar el contraste, la saturación o el brillo, rotar la imagen, etc.
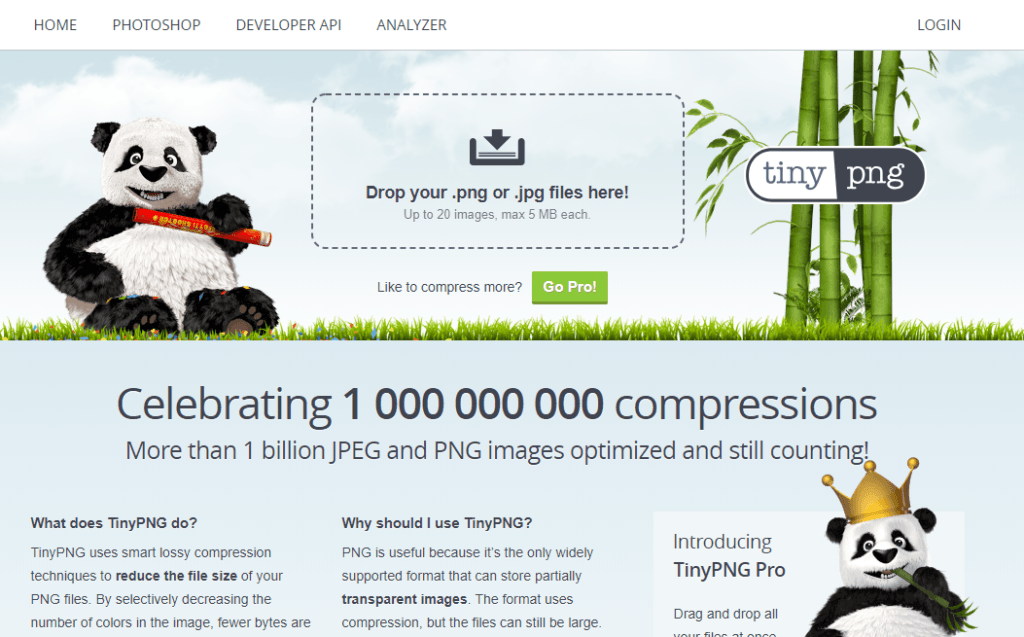
Tinypng
 Tinypng es una de las aplicaciones online para reducir el tamaño de las imágenes más famosas de Internet.
Tinypng es una de las aplicaciones online para reducir el tamaño de las imágenes más famosas de Internet.
Te da la capacidad optimizar tus imágenes y fotografías sin perder calidad, con hasta 20 fotografías al mismo tiempo y un máximo 5 MB cada una. Un auténtico milagro si lo que deseas es comprimir varias imágenes al mismo tiempo.
A diferencia de Photoshop, está te da un hasta un 30% más de compresión sobre tus imágenes y fotografías. Sumándole los beneficios de ser completamente online y sin necesidad de instalar nada en tu ordenador.
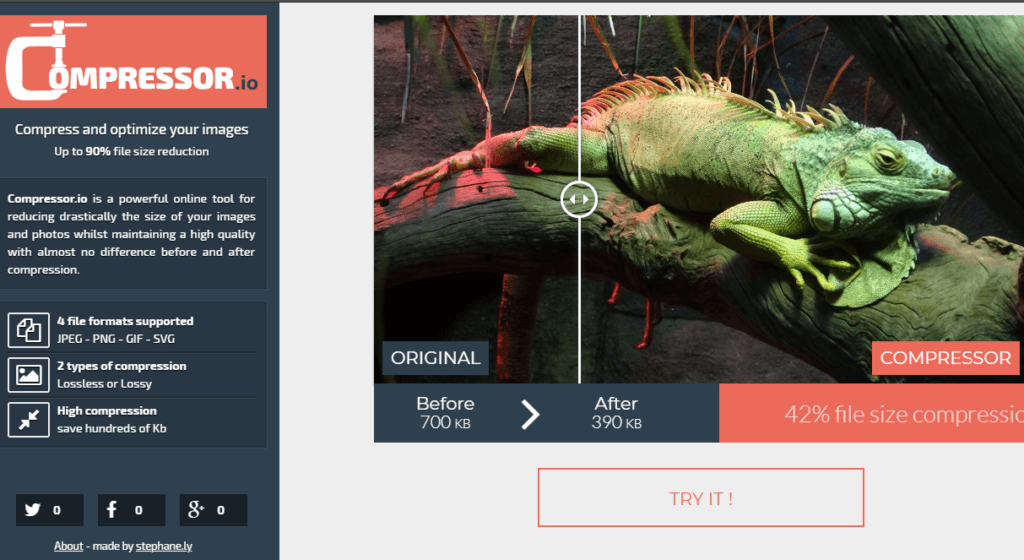
Compressor.io
 He aquí el momento de conocer la mejor plataforma en línea para comprimir imágenes sin que pierdan absolutamente nada de calidad.
He aquí el momento de conocer la mejor plataforma en línea para comprimir imágenes sin que pierdan absolutamente nada de calidad.
Aunque a diferencia del anterior, sólo puedes optimizar imágenes una por una, tiene dos grandes ventajas:
1. Comprime las imágenes y fotografías mejor que ninguna otra.
2. Puedes optimizar fotografías de hasta 10 MB de peso.
Esta plataforma te ofrece una reducción de tamaño (Peso) de hasta 42% por encima de Photoshop.
Cómo comprimir imágenes subidas en WordPress
Cuando ya tengas las imágenes subidas a tu sitio web de WordPress, podrás comprimir tus imágenes aún más. Incluso, también podrás cambiar sus dimensiones en píxeles.
Cambiar el tamaño de una imagen de WordPress sin plugins
Para reducir una imagen o fotografía sin necesidad de usar plugins de WordPress, tendrás que dirigirte a Medios > Biblioteca > Seleccionar tu imagen > Editar imagen.
Una vez que hayas escrito las nuevas dimensiones, clicas en Escalar y todo listo. Ya podrás redimensionar imágenes sin perder calidad desde WordPress.
Aunque suene fácil y de buenos resultados, no es lo recomendable. Obviamente después del proceso de reducción, la imagen será mucho mejor que la original, sin embargo, la imagen original permanece estando allí, quedando guardada en el servidor. Es por ello, que aunque redimensiones una imagen, la original seguirá ocupando el preciado espacio dentro del servidor (aunque no influirá directamente en el tiempo de carga de la página web ya que sólo se verá la imagen redimensionada).
Los mejores plugins para optimizar imágenes en WordPress
Hay una infinidad de plugins para WordPress que te permiten optimizar los tiempos de carga de tu sitio web. En este post te nombraré cinco de ellos:
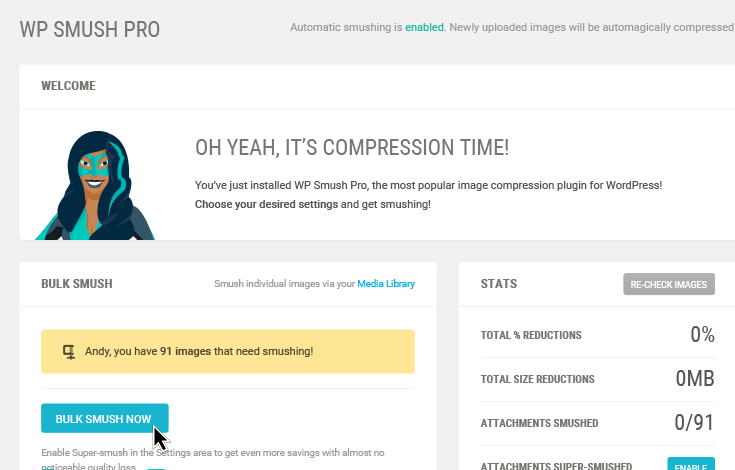
Plugin WP Smush
 WP Smush es un plugin de WordPress que te permite comprimir imágenes y se encarga de reducir el tamaño de las imágenes de manera automática.
WP Smush es un plugin de WordPress que te permite comprimir imágenes y se encarga de reducir el tamaño de las imágenes de manera automática.
Todas las imágenes y fotografías se optimizaran automáticamente. También dispone de la opción para que se optimicen las imágenes previamente cargadas en el sitio web.
Si deseas que la cantidad de bytes que ahorres en cada compresión sea mucho mayor, lo recomendable es no quedarte sólo con este plugin de optimización de imágenes.
 EWWW Image Optimizer
EWWW Image Optimizer
 Image Optimizer es otro de los plugins más utilizados a la hora de comprimir y reducir las imágenes de WordPress sin perder calidad.
Image Optimizer es otro de los plugins más utilizados a la hora de comprimir y reducir las imágenes de WordPress sin perder calidad.
Básicamente, con este plugin podrás hacer lo mismo que con el plugin anterior. Sin embargo, la cantidad de bytes ahorrados con Image Optimizer es levemente superior WP Smush.
Mi consejo es que pruebes los dos plugins y más que influirte por cuál es más pesado, déjate llevar por el que más fácil te hace la tarea de comprimir imágenes en WordPress sin afectar a la calidad.
Hammy
 Con este plugin tendrás tus imágenes en diferentes tamaños haciendo que tu sitio web se adapte a cada uno de los dispositivos con los que entran en él. Por ejemplo, si alguien entra desde un teléfono móvil o una Tablet, las imágenes que se mostrarán serán las que mejor se adapten a la pantalla del dispositivo, cargando la página mucho más rápido.
Con este plugin tendrás tus imágenes en diferentes tamaños haciendo que tu sitio web se adapte a cada uno de los dispositivos con los que entran en él. Por ejemplo, si alguien entra desde un teléfono móvil o una Tablet, las imágenes que se mostrarán serán las que mejor se adapten a la pantalla del dispositivo, cargando la página mucho más rápido.
Force Regenerate thumnails
 Este plugin es fenomenal para cuando cambias de plantilla dentro de tu sito web. Quizás los tamaños que tenías preestablecidos de tu otro Theme sean diferentes al nuevo que hayas instalado y necesitarás adaptar todas las imágenes a los nuevos tamaños. Con este plugin puedes hacerlo de forma muy sencilla con un sólo paso.
Este plugin es fenomenal para cuando cambias de plantilla dentro de tu sito web. Quizás los tamaños que tenías preestablecidos de tu otro Theme sean diferentes al nuevo que hayas instalado y necesitarás adaptar todas las imágenes a los nuevos tamaños. Con este plugin puedes hacerlo de forma muy sencilla con un sólo paso.
Imsanity
 Con este plugin podrás darle nuevas dimensiones a las imágenes para que tengan el tamaño máximo permitido por el Theme, evitando tener imágenes muy grandes que luego realmente nunca se van a mostrar en tu sitio web. De forma muy sencilla adaptarás las imágenes a un tamaño acorde con tu sitio.
Con este plugin podrás darle nuevas dimensiones a las imágenes para que tengan el tamaño máximo permitido por el Theme, evitando tener imágenes muy grandes que luego realmente nunca se van a mostrar en tu sitio web. De forma muy sencilla adaptarás las imágenes a un tamaño acorde con tu sitio.
Lazy Load en Imágenes para WordPress
 La carga perezosa (Lazy Load) no es en si una optimización de la imágen, pero si mejora la carga de la web al cargar las imágenes justo cuando las necesita, el cual tiene estas dos ventajas:
La carga perezosa (Lazy Load) no es en si una optimización de la imágen, pero si mejora la carga de la web al cargar las imágenes justo cuando las necesita, el cual tiene estas dos ventajas:
- Disminuye el tiempo de carga de la web.
- Les da un bonito efecto a tus imágenes cuando cargan.
Lazy Load es un plugin que se encarga de cargar las imágenes cuando el lector llega a la parte de la página donde se debe mostrar la imagen.
Como no se cargan todas las imágenes a la vez, la velocidad de carga de la página web será mayor.
Utilizar todos estos métodos junto con la optimización de imágenes te garantiza la mayor rapidez en tu página web.
¿Te gustaría saber cómo optimizar con WooCommerce? Aquí te decimos como hacerlo.
WooCommerce es uno de los plugins de WordPress más usados por los creadores de sitios web ya que junto con WordPress es una gran alternativa para comercio electrónico, gracias a que WooCommerce te proporciona las herramientas que más necesitas para construir tu tienda online.
Hoy tocaremos 5 opciones para que las imágenes de tu sitio web con WooCommerce estén bien optimizadas:
Titulo
Se recomienda que las imágenes tengan un título representativo acerca del contenido de la imagen, no deberías dejarle títulos como por ejemplo: IMG01.jpg, FB31512jS.jpg. Deberías crear títulos más al estilo de: imagen-zapatilla-nike-modelo-XXX.jpg
WordPress de manera predeterminada crea páginas de adjuntos para cada una de las imágenes y cada una de esas páginas tiene una url que suele ser así: tudominio.com/nombredelaimagen/. Esto puede generar problemas con las URLS. Podrías no pode usarlas en el futuro y crear URL’s acabadas en url-2/, puede generar en definitiva un lío para tu eCommerce.
Atributo ALT
Deberías añadirles a tus imágenes siempre el Atributo Alt. El formato de todas las imágenes son así < img src=»url_de_la_imagen» alt=»Siempre tienes que poner un atributo alt en la imagen» />
Se puede colocar en Woocommerce y en WordPress desde la biblioteca multimedia y así, de esta manera, todos los productos en la sección de categorías de tu tienda online tendrían siempre su etiqueta ALT.
El peso de las imágenes
Tendrás que reducir el peso de todas las imágenes para poder optimizarlas y así reducir el tiempo que dura en cargar tu sitio web eCommerce o blog de WordPress. Para ello puedes optimizarlas con plugins como mencionamos anteriormente o, antes de subirla con Photoshop.
Conclusión
Con lo antes mencionado, podemos darnos cuenta que la optimización de imágenes es no sólo sumamente importante para que tu sitio web cargue mucho más rápido y así puedas generar más visitas y tráfico en la misma, sino que también es sumamente sencillo. Si sigues al pie de la letra, cada uno de los pasos antes mencionados, podrás hacer que todas las imágenes de tu sitio se compriman y redimensionen para así reducir lo más que puedas el peso de tu web, obteniendo los resultados que tanto ansías. 😉