Consideraciones mínimas a la hora realizar descripciones de categorías en Prestashop.
Cuando tenemos una tienda online en Prestashop, además de todas las configuraciones de los aspectos técnicos, también debemos tener una arquitectura de categorías bien definida.
Las categorías y subcategorías deben guardar una lógica, tanto para que al usuario le resulte sencilla la navegación y poder encontrarlas, como para que Google las pueda indexar.
Además las categorías y subcategorías deben ser accesibles desde el menú de navegación y perjudica la arquitectura de la web.
De hecho el algoritmo de Google -Google Panda – tiene como finalidad reducir la visibilidad de aquellas páginas con muy poco contenido, es por eso que tienen más dificultad para posicionarse.
La solución es hacer una descripción completa de las categorías de tu tienda online, con un texto superior a 300-450 palabras y asi además de aportar valor al usuario, Google nos lo pueda indexar e interpretar mejor.
Incluyendo vídeos e imágenes para que el usuario tenga toda la información que le pueda ser útil, y tanto en las categorías como los productos explicar en que se diferencian de tu competencia. Así iras ganándote la confianza del usuario.
[bctt tweet=»Consideraciones mínimas a la hora realizar descripciones de categorías en Prestashop» username=»hostingyvps »]
1. Crear las categorías:
Para crear una categoría deberemos ir al BackOffice de Prestashop y la pestaña CATÁLOGO opción Categorías, veremos que en la parte superior derecha hay un botón para la creación de nuevas categorías.
Los siguientes campos a rellenar son:
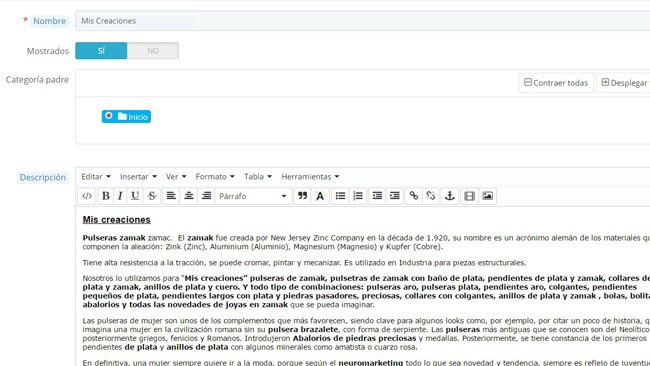
 1.1 Nombre de la categoría
1.1 Nombre de la categoría
Considerando todas las palabras que contengan el nombre de la categoría como palabras claves.
Ej.: Categoría, Mis Creaciones
Subcategoría, Pulseras
1.2 Categoria padre
Categoría padre a la que pertenezca y subcategoría hija que la compongan.
1.3 Descripción
La descripción de la categoría juega un papel importantísimo, como si de un post se tratara, hay que redactarla seduciendo al usuario, tenemos que describir enamorando al posible cliente. Deberemos aprovechar también para contestar a esas posibles preguntas que se haga el usuario en torno al producto, de esta forma aumentaremos la permanencia del usuario en nuestra web, puesto que no tendrá que salir a la Red para buscar respuestas.
Puedes introducir títulos H1, H2, H3 en la descripción de categorías o también en las paginas de CMS de tu tienda.
Y utilizar técnicas de Seo OnPage para que Google también detecte que estamos trabajando un buen SEO y nos posicione.
Contar los beneficios o características de ese producto y su valor diferencial. Color, talla, dimensiones, peso, material de que este fabricado. Crear un enlazado interno a otras categorías.
Si estos productos son de marca, enlazarlos y hablar un poco de ellos.
Haremos un estudio de palabras clave, podemos utilizar herramientas de pago como Semrush y el planificador de palabras clave de Google AdWords, que es gratuito.
Con las palabras clave y todo el contenido deberemos hacer una descripción que posicione y describa lo mejor posible el producto o productos de esa categoría. También se pueden poner imágenes que ayuden.
Además del Seo OnPage y los enlaces internos, son muy importantes los enlaces externos para que Google los pueda indexar con más facilidad y quede como link-building natural. Corrigiendo así, el error de posicionar antes el producto que la categoría.
Cuando creamos contenido de calidad, favorecemos que nuestros clientes satisfechos hablen bien de nuestro e-commerce.
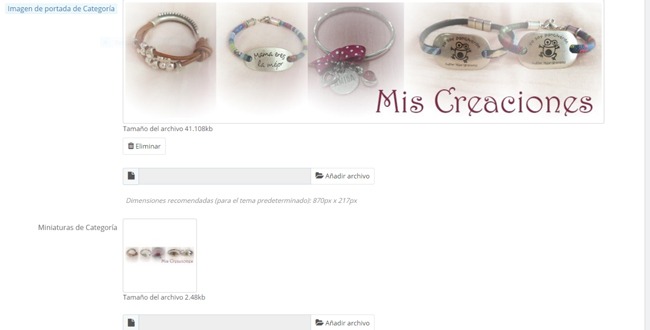
1.4 Imagen
La imagen o imágenes de las categorías cuanto más claras y de calidad sean, mejor experiencia de usuario ofreceremos, y en consecuencia mayor engagement. Imagínate que tienes toda tu tienda bien optimizada y las imágenes están borrosas, sería un gran error porque el usuario abandonaría tu e-commerce más pronto que tarde.
Para optimizar al máximo las imágenes de tu tienda online, renombra los archivos de imágenes incluyendo las palabras clave que quieres posicionar. Asegúrate de introducir los atributos «Title» y «alt» para cada imagen de forma congruente.
Prestashop optimiza automáticamente las imágenes de producto, pero tanto para la categoría, como los sliders, banners y demás imágenes, podemos utilizar la herramienta gratuita TinyPNG.com que optimiza imágenes o instalar el módulo del mismo nombre.
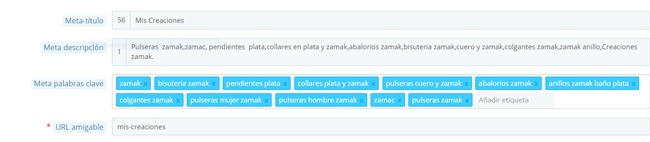
1.5 Meta título: Nombre de la categoría
Es importante que coincida con el nombre de la categoría, ya que es lo que saldrá en los buscadores. Es recomendable que no tenga más de 70 caracteres, porqué Google no muestra más, y como recomendación para evitarte problemas si puedes dejarlo en 60 o 65 mejor.
1.6 Meta descripción
Aquí habrá que introducir una breve descripción de la categoría que luego Google utilizará para mostrarla como descripción del enlace de esa categoría. No debe sobrepasar los 160 caracteres. Es recomendable que no sobrepase los 155 para siempre se muestre correctamente.
1.7 Meta palabras clave
Para esta etiqueta utilizamos las palabras clave de cada categoría, y aunque ya el buscador Google no las tienen en cuenta, es preciso rellenar este campo pues otros directorios sí pueden tenerlas en cuenta, sobre todo si tenemos un comercio internacional.
1.8 Url amigable
La url o dirección web de la página de la categoría, se rellena automáticamente.
Ver Ejemplo: www.misdetallesonline.com
Conclusiones:
Por ultimo queremos citaros algo, que es muy importante para un e-commerce, y es el hosting. Que por supuesto escogimos el mejor Hosting para nuestra tienda online Prestashop, y sino miraros este post El mejor hosting Prestashop del 2017
- Por sus especificaciones técnicas.
- Por su atención al cliente.
- Por su servicio técnico.
- Por su relación calidad precio, por todo esto y mucho más.
Esperamos que este post os sea de utilidad y os invitamos a leer más de Vatoel.com